Descriveremo, adesso, elementi che non abbiamo ancora mai esaminato. Tali elementi sono detti elementi comportamentali e mostrano come varie parti di un diagramma UML possano cambiare nel tempo.
Allo stesso modo in cui un sistema interagisce con gli utenti e, possibilmente, con altri sistemi, così gli oggetti che costituiscono il sistema stesso passano attraverso i necessari cambiamenti che servono a favorire le interazioni.
Se si sta modellando un sistema, è necessario avere un meccanismo che gestisca le modifiche all'interno del modello stesso. Tale meccanismo, in UML, è rappresentato dagli State Diagrams.
Per esempio, quando si preme un interruttore, una lampada cambia il suo stato da spento ad acceso (o viceversa). Oppure, ancora, quando si preme un tasto della tastiera o si muove il mouse durante il funzionamento di uno screen saver sul computer, il computer abbandona la modalità di screen saver e ritorna a funzionare regolarmente in modo attivo.
Gli State Diagrams visualizzano gli stati che un oggetto può attraversare e i passaggi transitori che intercorrono tra questi stati. Inoltre gli State Diagrams mostrano il punto di partenza e il punto di arrivo di una sequenza di cambi di stato.
Definizione: Uno State Diagram mostra gli stati di un singolo oggetto.
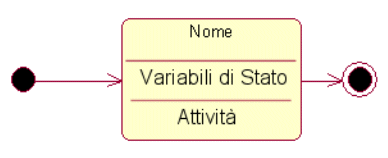
Veniamo alla rappresentazione grafica. Gli stati di uno State Diagram sono rappresentati con un rettangolo con gli angoli arrotondati. Il simbolo che mostra la transizione da uno stato ad un altro viene disegnato utilizzando una linea continua che termina con una freccia.
Un cerchio nero pieno rappresenta il punto di partenza di una sequenza di stati mentre il punto di arrivo viene rappresentato da due cerchi concentrici in cui il più interno è riempito di nero (tale figura viene anche definita "occhio di bue").

Nella figura precedente si può vedere un esempio di quanto detto. Inoltre, come si può notare, è possibile aggiungere maggiori dettagli alla figura stessa dividendo il rettangolo in tre aree separate.
L'area in alto contiene il nome dello stato, l'area centrale contiene le variabili di stato (timers, contatori, date, ecc.) e l'area in basso rappresenta le attività (cioè quello che accade quando il sistema entra in un determinato stato e cosa, invece, succede quando il sistema abbandona quello stato.