Conclusa questa panoramica sui metodi e sulle proprietà, trattiamo l'effettiva usabilità del DOM standard nei vari browsers. Come è noto, i differenti browser, e le loro diverse versioni offrono un supporto più o meno consistente alle specifiche del W3C.
In realtà, prima delle più recenti uscite, in pratica nessun browsers rispettava in maniera completa gli standard. Nei casi migliori, solo alcuni metodi o proprietà erano supportati. Nei casi peggiori, quasi nessuna.
Con l'avvento delle ultime versioni dei browsers, le cose sono progressivamente migliorate, in particolare Netscape 6.0 e Mozilla 1.0 offrono un pieno supporto alle specifiche del DOM di livello 1, Explorer 6.0 e Opera 6.0 forniscono un'ottima copertura degli standard, ma hanno ancora qualche lacuna (in particolare il secondo). Per quanto riguarda Opera però, le cose sono migliorate nella versione 7.
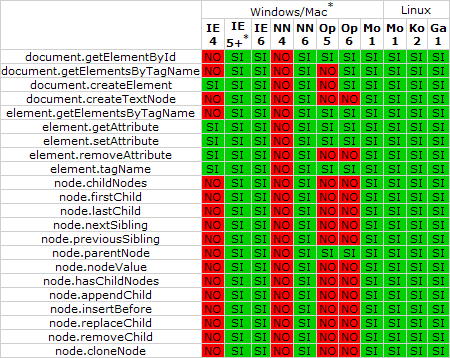
Facciamo una breve panoramica delle possibilità che offrono i principali browser, cercando di considerare anche differenti piattaforme:

Legenda:
IE 4 :Internet Explorer 4.0
IE 5+:Internet Explorer 5.0/5.5
IE 6 :Internet Explorer 6.0
NN 4 :Netscape 4.0
NN 6 :Netscape 6.0
Op 5 :Opera 5.0
Op 6 :Opera 6.0
Mo 1 :Mozilla 1.0
Ko 2 :Konqueror 2.2.2
Ga 1 :Galeon 1.2.5
* testato (anche) su Mac
Verificare la Compatibilità W3C
In questa pagina potrete verificare di persona se le varie proprietà e i vari metodi definiti dagli standard del World Wide Web Consortium che abbiamo trattato finora, siano supportati dal vostro browser.
A questo punto, non ci resta che vedere qualche esempio per spiegare meglio come si utilizza il DOM W3C.