Layout View e realizzazione di un sito in Layout View
La Layout View è un'altra modalità visuale per inserire tabelle,
presente da Dreamweaver 4 e Dreamweaver UltraDev 4. Essa serve per disegnare
dei layout di pagina basati su tabelle. Sebbene consenta un minor controllo
sulla pagina e sebbene abbia qualche limitazione, questa modalità potrà risultare
familiare a coloro i quali vengono dal mondo della grafica.
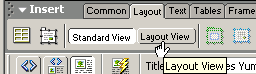
Si accede alla modalità Layout View dal pannello Layout
del gruppo Common. Per impostazione predefinita è
attiva la Standard View che rende accessibili solo i pulsanti
Insert table e Draw Layer, cliccando sul pulsante
Layout View si accede a questa modalità e diventano attivi
i pulsanti Draw Layout table e Draw Layout Cell,
mentre diventano inattivi i pulsanti accessibili dalla Standard View.

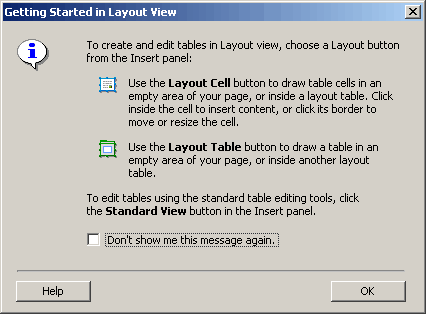
Pressando il pulsante Layout View viene mostrata una finestra
di dialogo che da una sintetica spiegazione dell'utilizzo della Layout
View.

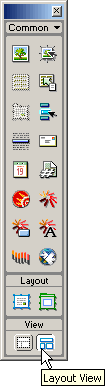
In Dreamweaver 4 e Dreamweaver UltraDev 4 questa modalità è invece accessibile
dalla parte inferiore del pannello Objects.

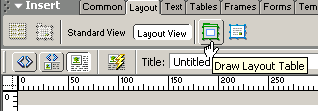
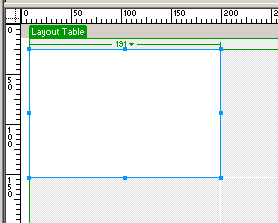
Per disegnare una tabella o una cella di layout bisogna premere si relativi
pulsanti Draw Layout table e Draw Layout Cell
e disegnare con il mouse la tabella o la cella. Se si disegna direttamente una
cella, verrà anche disegnata la relativa tabella, che occuperà l'intera rimanente
area delle pagina.

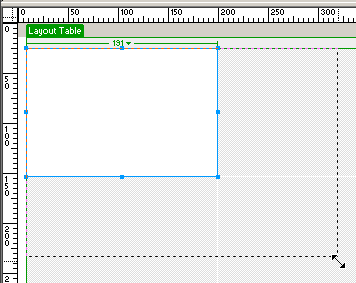
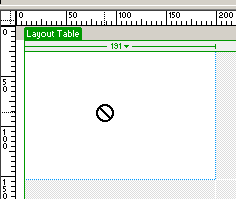
L'area della tabella è del colore di sfondo della pagina ed è editabile, dunque
possiamo inserire testo, immagini, ecc e possiamo anche ridimensionarla, cliccando
sul suo bordo per selezionarla. In questo caso la maniglia per il ridimensionamento
diagonale manterrà le proporzioni di larghezza ed altezza della cella senza
bisogno di premere il tasto Maiuscolo .

La residua area della tabella è invece di colore grigio, per cui le relative
celle non sono modificabili.

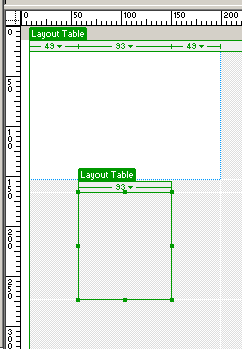
Tuttavia nell'area grigia premendo il pulsante Draw Layout table
è possibile inserire una tabella nidificata all'interno della tabella di layout
principale.

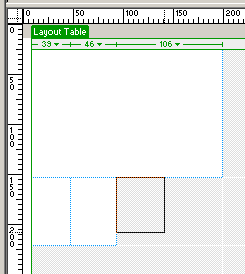
E' anche possibile nell'area grigia della tabella disegnare ulteriori celle,
ogni volta che si deve disegnarne una bisognerà cliccare il pulsante Draw
Layout Cell e tenendo contemporaneamente pressato il tasto Ctrl
sarà possibile disegnare più tabelle.

Non è invece possibile disegnare altre tabelle nidificate o celle e relative
tabelle nidificate all'interno delle celle editabili.

Come si può vedere, dalla schermata, sul bordo superiore delle tabelle e delle
celle di layout è presente un'area che ne indica le dimensioni e da cui è accessibile
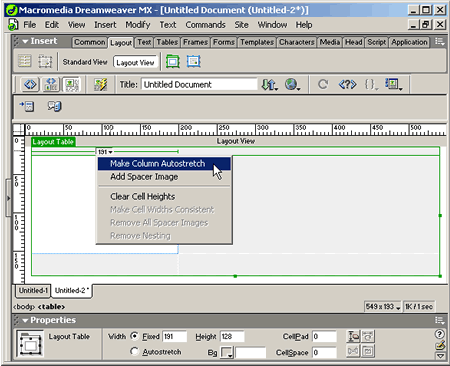
un menù a comparsa le cui relative voci sono accessibili anche dal pannello
Property, ad eccezione di Add Spacer Image,
che inserisce un'immagine spaziatrice all'interno della tabella, in pratica
una gif trasparente di 1px per 1px, la cui larghezza è impostata, come attributo
html, pari alle dimensioni, in pixel, della cella.

Selezionando dal menù a comparsa, o dal pannello Property,
Make Column Autostretch essa sarà allargata alla dimensione
relativa 100%, ovvero occuperà l'intera area disponibile, è anche possibile
trasformare una colonna autostrectch in una di grandezza prefissata in pixel
selezionando la voce di menù Make Column Fixed width.