Iniziamo con questo capitolo ad esaminare in dettaglio le varie funzionalità
di Dreamweaver MX.
Sebbene Dreamweaver consenta di creare pagine senza bisogno di specificare
un sito locale, la produttività del lavoro verrà accresciuta e sarà possibile
utilizzare tutte le funzionalità di Dreamweaver, definendo un sito locale prima
di iniziare a realizzare le pagine web.
tra le nuove funzionalità di Dreamweaver MX c'è il Site Definition
Wizard che consente una procedura alternativa per la definizione dei
siti oltre a quella già conosciuta degli utenti delle versioni precedenti e
sinteticamente descritta nel secondo capitolo.
Possiamo accedere al menu: Site >> New Site... sia dal menu di Dreamweaver che dal pannello Site del gruppo
Files.
Scegliendo l'opzione Basic dai pulsanti in alto a sinistra
della finestra di dialogo Site Definition il Wizard
ci guiderà passo, passo nella definizione del sito.
Il primo passo da compiere è dare un nome al sito.

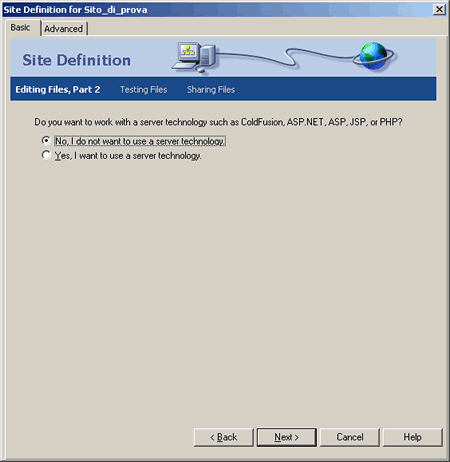
Premendo il pulsante Next la finestra di dialogo ci chiede
se vogliamo utilizzare una server tecnology, selezionando l'opzione Yes
si aprirà un menu discesa dal quale selezionare la tecnologia lato server tra
quelle supportate da Dreamweaver MX, cliccando su No invece
potremo procedere a definire un sito di pagine HTML.
Possiamo a questo punto premere sia Back, sia Next,
nel primo caso potremo modificare le scelte fatte nei passaggi precedenti, cliccando
Next proseguiremo nella procedura di definizione del sito.
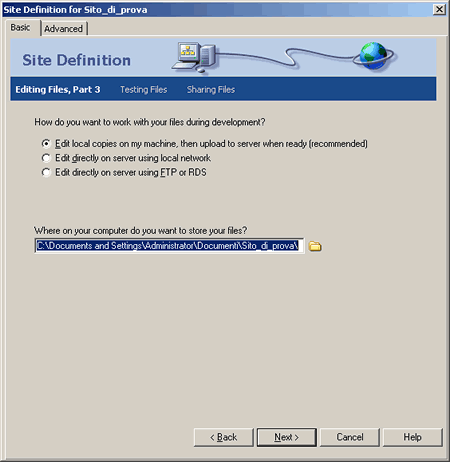
Cliccando su Next ci viene richiesto dove vogliamo creare e
modificare i nostri files, le alternative sono tre :

- direttamente sul nostro computer ed uploadare i file sul server remoto quando
lo riteniamo opportuno; - sul server, ad esempio quando utilizziamo una tecnologia lato server e sviluppiamo
il sito su un server locale; - sul server usando FTP (File transfert Protocol) o RDS (Remote Development
Services);
avendo scelto di realizzare pagine HTML la prima delle scelte è quella raccomandata
e Dreawmeaver MX ci propone come cartella di destinazione del sito locale una
cartella col nome scelto nel primo passaggio della procedura all'interno della
cartella documenti.

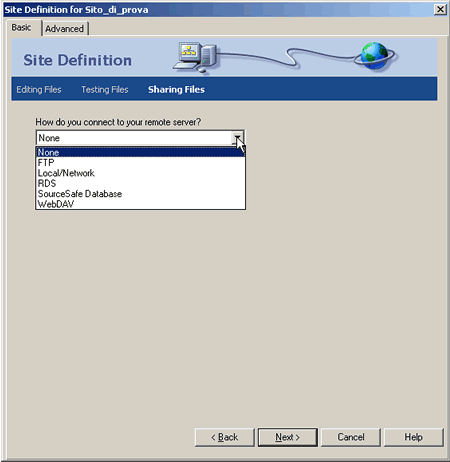
Cliccando Next ci viene richiesto come vogliamo connetterci
al server remoto, se non abbiamo intenzione di specificarlo in questo momento,
possiamo scegliere l'opzione None, altrimenti l'opzione più
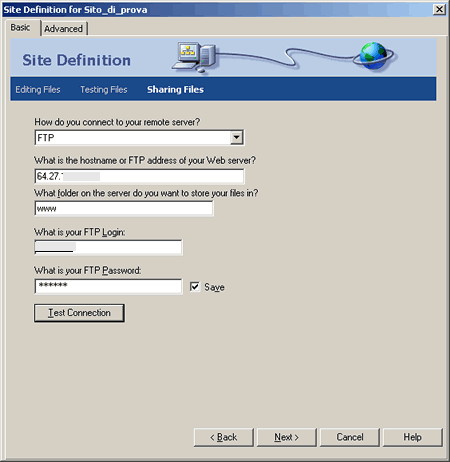
frequentemente utilizzata è FTP, in questo caso i campi richiesti sono:

indirizzo FTP o nome dell'host, la cartella di destinazione, il nome utente
e la password, inserendo quest'ultima la casella Save, per
memorizzare la password verrà automaticamente spuntata. Premendo il pulsante
Test Connection, se siamo connessi ad internet, possiamo provare
la connessione. Verificato che la connessione è attiva premiamo Next.

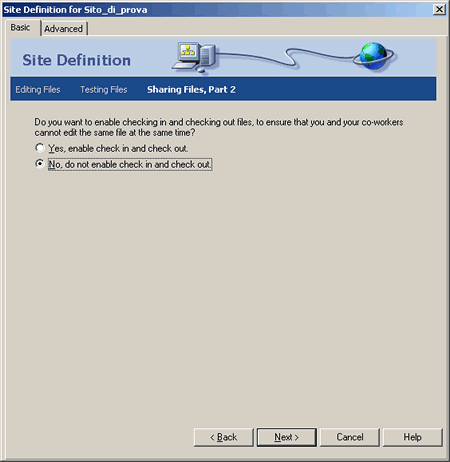
La nuova finestra di dialogo ci chiede se vogliamo abilitare il "checking in
and checking out" dei files del sito: questa procedura risulta utile quando
si lavora in team, infatti Checking out vuol dire che un file
è in fase di lavorazione da parte di un membro del team e quindi non è disponibile
per evitare sovrapposizioni di modifiche da parte di persone diverse, i file
Check in invece sono editabili.

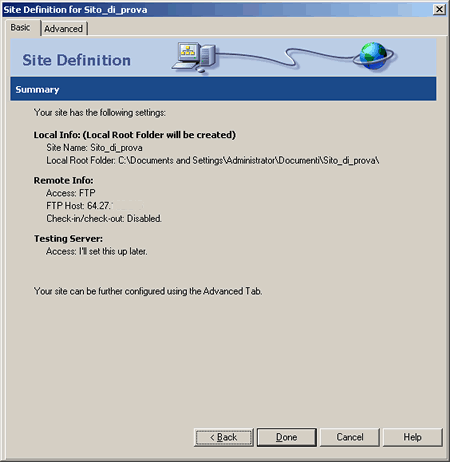
Premendo Next vedremo un rapporto delle impostazioni del sito
ed infine premendo Done il sito verrà creato e così pure la
relativa cartella che sarà visibile nel pannello Site.

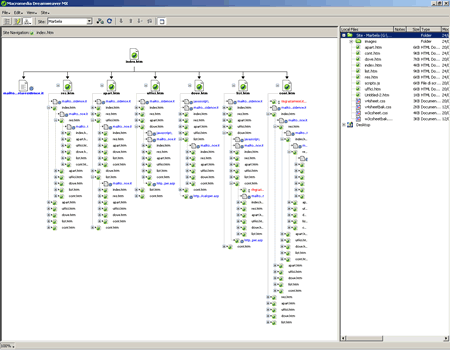
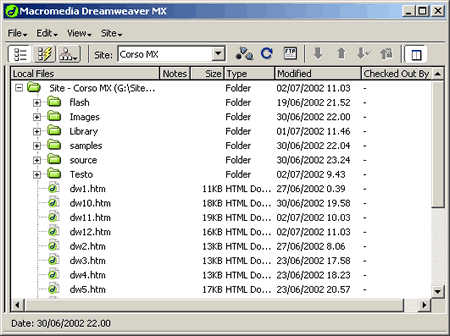
Cliccando sul pulsante Expande/Collapse, l'ultimo a destra
sul pannello Site, si apre la finestra del sito divisa in due
aree, sulla destra visualizziamo i files e le cartelle del sito come appaiono
nel panello documenti, sulla sinistra la mappa del sito.

È anche possibile creare dei collegamenti tra le pagine puntando sulla relativa
icona accanto al file e trascinando il mouse fino al file che si vuole collegare.

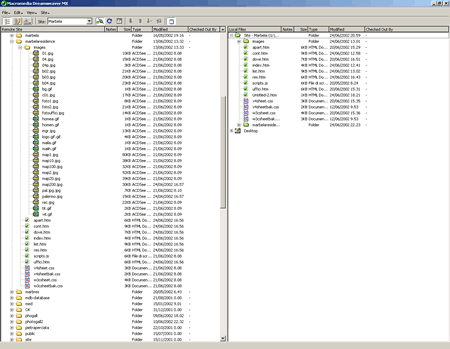
Quando siamo connessi al sito remoto, sulla sinistra potremo visualizzarne
i file e le cartelle come nei programmi FTP.

Nella finestra del sito è possibile ordinare i file per data ultima
modifica, tipo, dimensione, ecc.

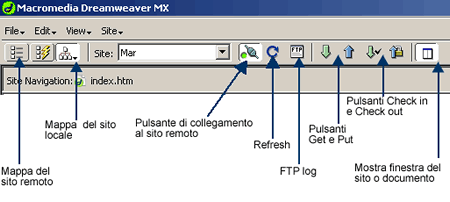
Quando siamo in visualizzazione finestra del sito, a parte i pulsanti che consentono
di visualizzare su un lato alternativamente il sito remoto o la mappa del sito,
troviamo anche il pulsante di FTP Log che apre il pannello
di visualizzazione dei Log FTP nella parte inferiore dell'area di lavoro all'interno
del gruppo Results.

Gli altri pulsanti, che troviamo pure sul pannello Site, sono
il pulsante di collegamento al sito remoto ed il pulsante di Refresh;
i pulsanti Get File e Put File, che servono
rispettivamente per downloadare e uploadare i file, se selezioniamo uno o più
file ci viene richiesto se vogliamo uploadare o downloadare anche i files dipendenti,
ad esempio i files di immagini,

se invece si clicca direttamente sul pulsante ci viene richiesta conferma se
si vuole procedere al trasferimento dell'intero sito.

Gli altri pulsanti sono Check in e Check out,
attivi solo quando si lavora in locale ed il pulsante Expande/Collapse.
È possibile fare un controllo dei link del sito sia
dal menu: File >> Check Page >> Check Links,
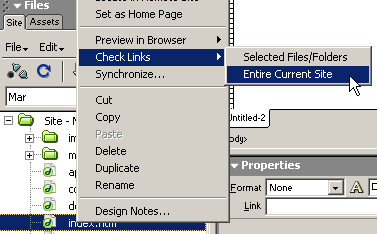
sia dal menu del pannello Site:
Check Links >> Sitewide...
sia - a livello di singolo file - col click destro del mouse, il risultato
del controllo dei link verrà visualizzato nel pannello Link Checker
del gruppo Reports, in questo modo possiamo controllare i link
interrotti, i link esterni ed gli Orphaned Files, ovvero quei
file che appaiono isolati e non collegati ad altri, dunque estranei alla struttura
del sito.

|