La migliorata integrazione con Fireworks e Flash
L'integrazione di tutti i prodotti Macromedia della generazione MX è decisamente
migliorata.ed anche Dreamweaver non fa eccezione.
Fino alle versioni precedenti era possibile lanciare Fireworks per modificare
un file di immagine inserito in una pagina. Adesso tale opzione è disponibile
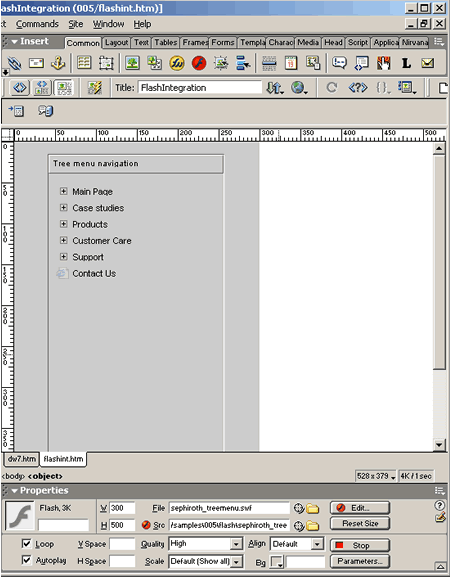
anche per Flash. Infatti è sufficiente inserire un file swf in una pagina, selezionarlo
e cliccare il bottone Edit del pannello Property. La prima volta ci verrà richiesto
di specificare il percorso, all'interno del nostro disco, per il file sorgente
fla e questo verrà aperto da Flash. Le volte successive, al click del bottone
Edit il file fla si aprirà direttamente in Flash, senza bisogno di specificare
il percorso che, anzi apparirà nel pannello Property.

L'esempio utilizzato in queste videate è il tree menu (menu only), realizzato
da Alessandro Crugnola (nick Sephiroth). Uno tra i più competenti flasher non
solo italiani. L'esempio è disponibile su Flash-MX.it e sfrutta un file xml esterno dal quale prende i dati per trasformarli in un menu stile Esplora risorse di Windows.
Tecnologie e linguaggi lato server supportati
Come accennato nel primo capitolo, Dreamweaver 4 e Dreamweaver UltraDev 4 sono
stati integrati, dunque Dreamweaver MX è, di fatto, un upgrade significativo
di Dreamweaver UltraDev 4.
Quest'ultimo supportava 3 tecnologie lato server ASP (con linguaggi scripting
server-side JavaScript e VBScript), ColdFusion e JSP.
Adesso Dreamweaver supporta oltre alle tre tecnologie già menzionate,
anche il nuovo Microsoft ASP.NET (con linguaggi scripting server-side C# e VB).
La precedente versione di Dreamweaver UltraDev non supportava il PHP, sebbene
degli sviluppatori, il team InterAKT, avessero sviluppato un eccellente modello
server PHP per Dreamweaver: PHAkt, che si installava nel programma come estensione
di Dreamweaver UltraDev. Dreamweaver MX invece adesso supporta nativamente
PHP MySQL. Tuttavia anche in questa versione è possibile utilizzare il PHP con
altri database sempre tramite l'estensione PHAkt, giunta alla versione 2, è
scaricabile gratuitamente dopo essersi loggati, dal sito InterAKT, che
utilizza per la connessione ai database ADOdb. Mentre agli utilizzatori di PHP
con UltraDev 4 è consigliato lo scaricamento di PHAkt 1.51, che adesso
integra le funzionalità avanzate di ImpAKT, la versione commerciale del
Server Model PHP per UltraDev 4. PHAkt 1.51 è scaricabile
sempre dallo stesso URL sopra indicato.
Infine Dreamweaver MX è uscito contemporaneamente al nuovo ColdFusion MX ovvero
la versione 6, che Dreamweaver MX supporta pienamente, anzi come avvenuto per
HTML/XHTML relativamente all'integrazione di HomeSite, Dreamweaver ha anche
integrato ColdFusion Studio, l'editor per il ColdFusion Markup Language (CFML)
I modelli "Quick Start"
Sia che selezioniate New... dal menu file, sia che clicchiate
il pulsante New dalla Toolbar Standard, si aprirà una finestra
di dialogo ricca di opzioni.
La prima delle categorie, tra quelle disponibili dal pulsante General,
è il gruppo Basic Page che consente non solo di aprire nuovi documenti in linguaggio
HTML, CSS, JavaScript e XML, ma anche creare sia Templates, sia Library Items
di Dreamweaver. Inoltre come già accennato è possibile
selezionare Make Document XHTML Compliant perché l'HTML 4.01
venga sostituito dal suo successore, l'XHTML 1.0.
Nel gruppo Dynamic Page è possibile creare pagine per i già
menzionati linguaggi lato server e ColdFusion Components.
A differenza di Dreamweaver UltraDev 4 in cui, con il comando Save,
scegliendo l'opzione All Documents, il documento veniva salvato
sempre nel linguaggio del Server Model definito per il sito
locale sul quale si stava lavorando, oppure in HTML, se non era definito nessun
Server Model, adesso è possibile salvare una pagina precedentemente
creata in uno dei vari linguaggi lato server, cliccando sull'opzione predefinita
- All Documents - indipendentemente dal Server Model
predefinito per il sito locale.
È anche possibile creare templates per tali linguaggi selezionando una delle
opzioni del gruppo Template Page.
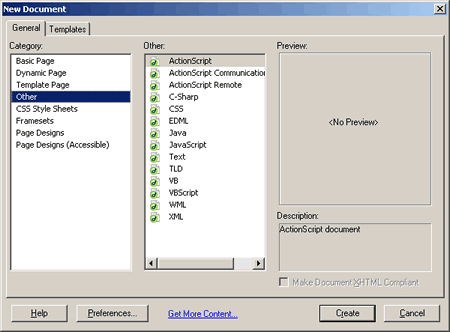
Nel gruppo Other è possibile creare documenti in numerosi
formati di file, tra i quali vale la pena menzionare l'Action Script, ovvero
il linguaggio di scripting di Flash, il WML (wireless Markup Language) il linguaggio
per i telefonini WAP, ma anche dei normalissimi file di testo (in formato txt).

Le ultime quattro opzioni di New (categoria General)
servono per generare documenti predefiniti, un po' come i modelli di pagine
HTML e di frameset di FrontPage, ma molto più ricchi e professionalmente
validi.
Infatti dall'opzione CSS Style Sheet, possiamo scegliere tra
scegliere tra 22 modelli di file CSS predefiniti, anche qui scorrendo l'elenco
notiamo una particolare attenzione per le tematiche dell'accessibiltà, ovvero
la realizzazione di pagine che siano accessibili anche dai portatori di handicap,
infatti 3 di questi CSS, realizzati specificamente per l'accessibilità di un
sito, utilizzano per il testo l'unità di misura relativa "em". tra
l'altro vale la pena di studiarli per prendere confidenza con questo tipo di
unità di misura dei CSS, il cui uso è ancora relativamente poco diffuso e pressoché
sconosciuto dai principianti. Spesso un esempio vale di più di tante pagine
di teoria.
L'opzione Framesets permette di creare un frameset, scegliendo
tra 15 modelli di frameset, ovvero i 13 che troviamo anche nel pannello Frames
del gruppo Insert, ed in più Split Horizontal e Split Vertical.
Le ultime due opzioni, Page Design
e Page Design (Accessible), consentono di creare rapidamente
pagine da modelli contenuti in Dreamweaver MX, nel secondo caso i modelli sono
realizzati per aderire agli standard di accessibilità ed in entrambi i casi
è possibile generare sia una pagina html che un template. tra la trentina di
modelli disponibili, vale la pena di menzionare quelli per un sito di e-commerce,
per il login, per l'upload dei file e per i moduli di contatto tramite e-mail.
Avvertenza: nonostante si possa aver
selezionato Make Document XHTML Compliant con
le procedure spiegate nel capitolo precedente, utilizzando i modelli "Quick
Start" Framesets, Page Design e Page
Design (Accesible), Dreamweaver MX non produrrà documenti XHTML, ma
sempre HTML. Dunque, qualora si voglia creare pagine XHTML con frames, la procedura
non dovrà essere quella di scegliere uno dei frameset dai modelli "Quick Start",
nonostante si sia settato Dreamweaver in modo da creare pagine XHTML, bensì
aprire una normale pagina XHTML e poi scegliere dal pannello Frames
del gruppo Insert uno dei frameset disponibili.
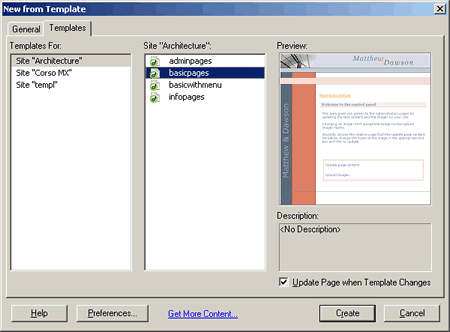
Cliccando invece il pulsante Template,
visualizzeremo l'elenco dei siti definiti sul nostro computer. I nostri siti
che utilizzano i template di Dreamweaver, mostreranno anche l'elenco dei files
dwt (Dramweaver template) ed un anteprima della pagina, consentendo così di
aprire il template e modificarlo oppure, da questo, creare la relativa pagina
html.

Inoltre, la gestione dei template è stata notevolmente
migliorata migliorata È infatti possibile creare Nested Templates
(templates nidificati), creare delle aree ripetute o delle tabelle ripetute,
creare Optional Regions, ovvero con istruzioni condizionali
(If...else) ed utilizzare i semplici operatori booleani true false, oppure costruire
espressioni ed istruzioni più complesse, inoltre è possibile rendere editabili
gli attributi.
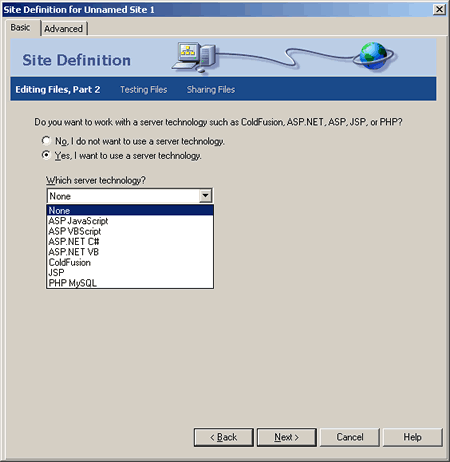
Per creare un sito e settare i vari parametri tra cui quelli del programma
FTP integrato è adesso possibile ricorrere al Site Definition Wizard
che in 6 semplici passi consente di creare sia un sito html che un sito dinamico
nei vari linguaggi supportati. Il Site Definition Wizard è
accessibile sia dal pannello Site del gruppo Code,
sia dal menu:
Site >> New Site...

Sarà sempre possibile modificare le impostazioni del sito sia dal pannello
Site del gruppo Code, sia dal menù:
Site >> Edit Sites...
ma anche dalla finestra di dialogo Site Definition
scegliendo l'opzione Advanced.