Facebook è il social network che ha preso piede maggiormente nel nostro paese: ogni giorno ne sentiamo parlare ovunque. Facebook Connect è l'estensione di Facebook che offre una serie di vantaggi non indifferenti a tutti gli attori di un mondo, il Web, che si sta adattando alle enorme potenzialità di questo strumento. Il funzionamento è semplice: l'amministratore di un sito inserisce un pulsante "Connect with Facebook" sul proprio sito o blog.
Gli utenti possono effettuare il login al sito usando questo pulsante, che attraverso una connessione sicura autentica l'utente presso i server di Facebook, e ne garantisce l'identità. Fatto questo, il visitatore registrato in Facebook può in pratica essere assimilato ad un utente del sito e può svolgere diverse funzionalità, a seconda di quanto è stato scelto dagli amministratori.
Dal sito possono partire messaggi che vengono mostrati sulla bacheca Facebook dell'utente registrato. A guadagnarci sono tutti:
- gli amministratori del sito, che possono avere accesso ad una vastissima fascia di utenti che altrimenti poco volentieri si registrerebbe al sito (chi non ha mai abbandonato una form di registrazione, complicata magari da email di conferma?)
- gli utenti, che non devono registrarsi al sito
- Facebook, che vede estendere il proprio raggio d'azione a tutto il Web che vorrà usufruire di questo servizio
- gli inserzionisti, che avranno a disposizione ancora più dati di quanti già non ne abbiano, per effettuare campagne mirate
WordPress dispone di un ottimo plugin per l'integrazione di Facebook Connect, chiamato Facebook Connect WordPress Plugin.
Installazione
Accediamo alla home page del plugin e scarichiamo l'ultima versione disponibile, che al momento della scrittura dell'articolo è la 1.2.1. Scaricato il plugin, accediamo all'interfaccia di amministrazione del blog e selezioniamo il menu "Plugin | Aggiungi nuovo".

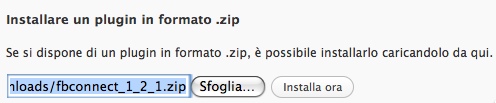
Usando il form "Installare un plugin in formato .zip" carichiamo il file zip del plugin e premiamo il pulsante "Installa ora".

Terminata questa operazione, possiamo attivare il plugin premendo il link "Attiva plugin".
Configuriamo ed inseriamo il widget nella sidebar
Colleghiamoci alla pagina "Sviluppatori" di Facebook. Clicchiamo il link "Set Up New Application".

In questo modo creiamo una nuova applicazione. Diamo come nome il titolo del nostro blog ed accettiamo i termini e condizioni d'uso.

Nella schermata successiva aggiungiamo informazioni importanti come la descrizione, l'icona, il logo, la lingua dell'applicazione. Prendiamo nota dell'API Key e della Invisibile Key. Torniamo ora all'interfaccia di amministrazione di WordPress. Apriamo il menu "Impostazioni | Facebook Connector". Inseriamo API Key e Invisible Key negli appositi campi.
Ora abbiamo una serie di opzioni:
- Approvazione Automatica: consente di abilitare l'auto-approvazione dei commenti, in modo che i commenti inseriti con Facebook Connect siano automaticamente pubblicati senza bisogni di moderazione.
- Add share button: attivare questa opzione per consentire agli utenti di condividere la pagina corrente con gli amici presenti su Facebook.
- Commenti: se attivata, i commenti pubblicati sul sito verranno inseriti sulla bacheca Facebook degli utenti.
- Login protetto: se attivato, le connessioni a Facebook vengono effettuate usando il protocollo sicuro SSL.
Terminate le modifiche, premiamo il pulsante "Aggiorna Configurazione". Torniamo alla pagina di configurazione dell'applicazione Facebook e modifichiamo le impostazioni aggiungendo il callback URL (Richiama URL). Ora possiamo modificare le impostazioni relative ai commenti, ovvero la struttura dei commenti inviati a Facebook per la pubblicazione sulla bacheca degli utenti:
- Template per le one-line stories
- Template per le short-stories
- Template per le full-stories rappresentano i template per i vari tipi di formato di notizie presenti sul social network.
Per compilare queste notizie, possiamo usare le seguenti variabili:
- {*actor*}: il nome dell'utente Facebook
- {*blogname*}: il nome del nostro blog
- {*post_title*}: il titolo del post in cui ha inserito il commento
- {*body_short*}: l’inizio del testo del post, di dimensioni ridotte
- {*body*}: l’intero testo del post
Terminate le modifiche, premiamo il pulsante "Crea Template". Se tutto è andato a buon fine, riceveremo una conferma della positività dell'operazione.

A questo punto possiamo aggiungere il Widget di Facebook Connector al nostro template: selezioniamo il menu "Aspetto | Widget".

Premiamo il pulsante "Aggiungi" corrispondente all'opzione "FacebookConnector" e salviamo le impostazioni.
Prova sul campo
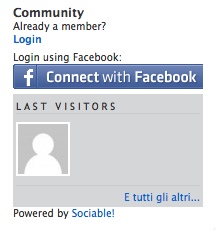
Accediamo al frontend del blog e vedremo nella sidebar il Widget del nostro plugin in azione.

Premiamo il pulsante "Connect with Facebook". Verrà aperta una finestra in cui possiamo inserire i dati di accesso a Facebook - oppure, se siamo già loggati a Facebook, verranno rilevati automaticamente.

Premiamo il pulsante "Collega" per attivare la funzionalità.
I profili utente
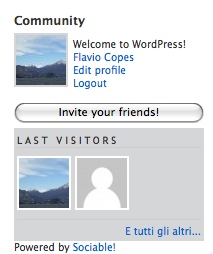
Possiamo accedere al nostro profilo utente generato automaticamente da Facebook Connect cliccando sull'immagine del nostro profilo.

WordPress memorizza il nome dell'utente, l'indirizzo del profilo Facebook e aggiunge informazioni come il nickname, generato casualmente, e la data della prima registrazione al sito.
Essendo comunque creato un profilo per gli utenti registrati tramite Facebook Connect, ognuno può personalizzarlo ed aggiungere altre informazioni utili, attraverso il link "Edit profile".
Condivisione dei post

Al termine di ciascun post inserito nel sito viene mostrato un badge che permette di condividere le informazioni presenti con gli amici su Facebook.
Invio dei commenti a Facebook
Quando un utente registrato con Facebook Connect inserisce un commento ad un post, ha la possibilità di pubblicare il proprio commento, ed estendere la discussione a Facebook ed agli amici che sono interessati all'argomento. Per fare ciò è sufficente spuntare l'icona "Pubblica questo commento su Facebook" al momento dell'inserimento di un commento.
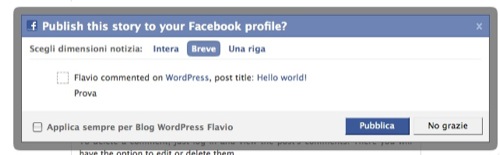
Premendo "Submit" verrà mostrata una finestra in cui possiamo scegliere il formato della notizia: intera, breve oppure una sola riga.

Il commento apparirà, oltre che sul blog, anche nel profilo Facebook di chi lo ha scritto.

Invitare gli amici Facebook sul sito
Facebook Connect ci dà la possibilità di inviare un invito ai nostri amici presenti su Facebook: premiamo il pulsante "Invite Your Friends". Verrà aperta una pagina all'interno del nostro blog dove viene mostrato l'elenco di tutti i nostri amici, proprio come accade all'interno di Facebook, ed è possibile inviare un invito a visitare e partecipare alle discussioni presenti nel nostro blog.