Dalla fine del 2008 Facebook ha reso disponibile un sistema di API utilizzabili per integrare i siti esterni con questo social network. Infatti, usando Facebook Connect è possibile collegare il proprio account Facebook con un altro account per inserire commenti o articoli su un sito esterno, come ad esempio un blog. In pratica, è possibile portare la propria identità Facebook all'esterno, utilizzandola nei siti che supportano Facebook Connect.
Questo è possibile grazie ad una libreria scritta in JavaScript rilasciata da Facebook che, attraverso FBML, permette agli sviluppatori di inserire elementi dinamici generati da Facebook sulle pagine di un altro sito. Vediamo come possiamo integrarlo in Drupal attraverso due moduli: Facebook Connect e Facebook Status. Chi volesse invece integrare Facebook in un comune sito Web o blog dovrebbe leggere il nostro articolo Integrare Facebook nel proprio sito Web
Facebook Connect
Questo modulo permette agli utenti di connettersi al sito fatto con Drupal attraverso l'account di Facebook. Oltre a questo permette agli utenti di vedere quali dei propri amici su Facebook ha già un account sul sito Drupal, di pubblicare un messaggio personalizzato per annunciare la creazione di un account sul sito e di invitare i propri amici di Facebook a creare un account sul sito.
Il modulo è scaricabile dalla pagina ufficiale. Una volta scaricato il file e scompattato bisogna caricarlo dentro la cartella ../sites/all/modules/ e attivarlo da Amministra-->Costruzione del sito-->Moduli. Per l'installazione vera e propria c'è da leggere il file README.TXT presente all'interno della cartella del modulo.
Come possiamo leggere nel file di testo, è necessario scaricare le librerie PHP di Facebook da questo link e copiare il contenuto della cartella php dentro la cartella ../sites/all/modules/fbconnect/facebook-client.
Una volta che è stato attivato il modulo, comparirà nel sito questo messaggio: "Facebook PHP library file sites/all/modules/postiteverywhere/facebook-client/facebook_desktop.php not found see README.TXT". Per toglierlo basta scaricare il file ../sites/all/modules/fbconnect/fbconnect.module e rimuovere dalla lista dei file facebook_desktop.php, in altre parole il pezzo di codice deve essere così scritto:
$lib_files = array(
'facebook.php',
'jsonwrapper/jsonwrapper_inner.php',
'jsonwrapper/jsonwrapper.php',
'jsonwrapper/JSON/JSON.php'
);Un'alternativa consiste nel creare un file vuoto con quel nome e caricarlo dentro la cartella ../sites/all/modules/postiteverywhere/facebook-client/.
In seguito dobbiamo creare l'applicazione che ci consentirà di collegare il social network con il sito. Per creare questa applicazione bisogna andare su Developers.facebook.com e seguire questi passi:
- cliccare su "Start building for your site";
- inserire le informazioni di base del sito (nome, url e lingua usata);
- verrà richiesto di scaricare un file che si chiama xd_receiver.htm e che dovrà essere caricato nella cartella indicata (per esempio dentro la root del sito);
- cliccare su "Prova la configurazione e continua".
Dopo aver cliccato, se torniamo in Facebook.com/developers/, vedremo nella lista "Le mie applicazioni" un'applicazione che avrà lo stesso nome di quello del sito inserito prima. Se ci clicchiamo sopra, comparirà una nuova pagina con scritte tutta una serie di informazioni (oltre ai link per modificare l'applicazione), tra le quali la chiave API, la chiave segreta e l'ID dell'applicazione che sono quelli da inserire tra le impostazioni (vedi paragrafo successivo).
Una volta attivato il modulo basta andare in Amministra-->Configurazione del sito e scegliere Facebook connect. Nella pagina che sarà aperta, ci sono i parametri da settare per le API di Facebook e per il sito. Nel primo caso dobbiamo inserire:
- Facebook key: il codice univoco assegnato a un'applicazione al momento della sua creazione;
- Facebook Secret key: codice univoco da mantenere privato;
- Base domain url: quest'opzione è da usare solo nel caso che Facebook Connect implementi più sottodomini;
- Connect url: è l'url del sito stesso;
- Language code: per esempio en_US oppure it_IT;
- Debug mode: per il debug, si consiglia di non selezionarlo.
Invece per i settaggi riguardanti il sito abbiamo:
- Fast registration mode: per bypassare la registrazione standard di Drupal;
- Login-Logout mode: per effettuare il login nel sito in Drupal e il logout su Facebook. Se non si vuole fare il logout automatico da Facebook bisogna selezionare quest'opzione;
- Invite message: messaggio per la connessione a Facebook;
- Your site name: è il nome del sito su cui è stato installato il modulo;
- Destination, after user's valid or skip invite friend form: url di destinazione.
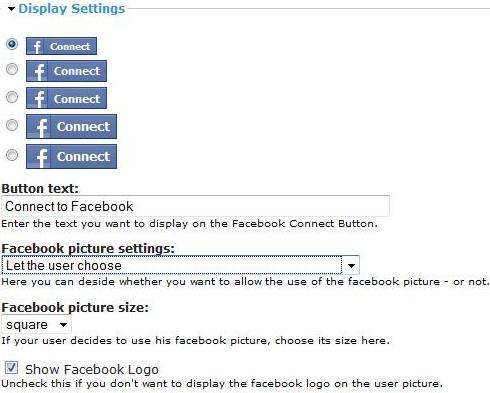
Nella stessa pagina delle impostazioni possiamo scegliere se consentire l'uso dell'immagine di Facebook per il bottone per la connessione degli account oppure no e l'eventuale dimensione e mostrare il logo di Facebook, come è mostrato in figura

Se ora andiamo in Amministra-->Gestione utenti-->Utenti e scegliamo un utente possiamo vedere che ora è possibile collegare a esso un account di Facebook.

Se clicchiamo su Facebook Connect troviamo il bottone per la connessione con l'account di Facebook (con l'immagine e la scritta impostata prima). Cliccando sul bottone comparirà una nuova schermata che richiama l'applicazione creata in precedenza. Fatto questo comparirà come in figura:

Possiamo inserire nel nostro sito un blocco con un link per invitare i propri amici di Facebook a usare il sito.
In questo caso bisogna andare su Amministra-->Blocchi, scegliere Fbconnect friend e stabilire la regione dove deve comparire il blocco. Bisogna modificare anche il file page.tpl.php del tema che stiamo utilizzando: dobbiamo modificare il tag e aggiungere il namespace per l'uso di Facebook, per esempio in questo modo:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml">
Adesso se l'utente clicca sul link del blocco comparirà una finestra di Facebook per la selezione degli amici, come in figura

Gli utenti possono inserire dei commenti ai contenuti utilizzando il proprio account di Facebook. Per fare questo bisogna creare una nuova applicazione. Ecco i passaggi
andare su http://www.facebook.com/developers/createapp.php;
creare una nuova applicazione, inserendo il nome di essa e accettando i termini di Facebook;
annotare da una parte la API key;
creare un file chiamato xd_receiver.htm con questo codice
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Cross-Domain Receiver Page</title>
</head>
<body>
<script src="http://static.ak.facebook.com/js/api_lib/v0.4/XdCommReceiver.js?v2" type="text/javascript"></script>
</body>
</html>
e fare l'upload nel proprio sito.
aggiungere nei contenuti del sito il seguente codice:
<script src=
"http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php"
type="text/javascript"></script>
<fb:comments></fb:comments>
<script type="text/javascript">
FB.init("API_KEY", "<path from web root>/xd_receiver.htm");
</script>
dove al posto di API_KEY dobbiamo inserire quella dell'applicazione che ci siamo annotati.
In questo modo sotto il nostro articolo gli utenti potranno inserire il proprio commento attraverso l'account di Facebook, come nell'esempio in figura.

I commenti possono essere postati anche su Facebook, infatti basta selezionare Post comment to my Facebook profile. Una volta inserito il commento comparirà anche nel profilo di Facebook, come in figura:
Facebook status
Il modulo fbstatus recupera lo stato di Facebook in corso, utilizzando un feed RSS personalizzato fornito da Facebook, e fornisce un blocco che è possibile visualizzare sul sito in Drupal. Osservazione: è richiesto almeno PHP5.
Il link lo troviamo nel sito dei progetti di Drupal e una volta scaricato e scompattato dobbiamo caricarlo dentro la cartella ../sites/all/modules/ e attivarlo da Amministra-->Costruzione del sito-->Moduli.
Dopo basta andare in Amministra-->configurazione del sito e cliccare su Facebook status. Per configurarlo bisogna loggarsi su Facebook, andare nella pagina delle notifiche, cercare "Iscriviti alle notifiche tramite RSS " e copiare solo la parte dopo il punto interrogativo nell'indirizzo, per esempio se l'indirizzo è
http://www.facebook.com/feeds/notifications.php?id=100000813272971&viewer=100000813272971&key=3fb3844e65&format=rss20
copiare solo
id=100000813272971&viewer=100000813272971&key=3fb3844e65&format=rss20
Questo pezzo di indirizzo va copiato in "URL of your Facebook status feed".
Ci sono anche altri parametri da impostare:
- RSS fetch interval: valore da esprimere in minuti;
- Link status to item url: per inserire il link al post originale di Facebook;
- Display timestamp: per mostrare il tempo del post.
Fatto questo basta andare in Amministra-->Costruzione del sito-->blocchi e abilitare il blocco Facebook status. Una volta attivato anche il blocco potremo vedere nel sito i link ai Feed RSS dell'utente.