Una buona parte dei siti Web moderni, progettati per essere visibili su schermi con dimensioni e risoluzioni eterogenee, adottano un cosiddetto layout a griglia. Si tratta di una soluzione presente in molteplici framework, ad esempio Twitter Bootstrap, laddove è presente una componente di fogli di stile CSS.
Layout a griglia
Il funzionamento è semplice: si immagina di suddividere la pagina in un numero fisso di colonne (es. 12) e, attraverso apposite classi applicabili agli elementi HTML (tipicamente dei <div>), si stabilisce quante colonne l'elemento (tipicamente un riquadro) occupa nella riga in cui giace, riproducendo qualcosa di simile al layout di una tabella <table> in cui si dispongono invece i contenuti su celle, ricorrendo all'attributo colspan per estenderle a più colonne sulla stessa riga. Ecco un esempio di markup che definisce un layout strutturato a griglia:
<div class="row">
<div class="col-8">
<div class="row">
<div class="col-3">
...
</div>
<div class="col-6">
...
</div>
<div class="col-3">
...
</div>
</div>
</div>
<div class="col-4">
...
</div>
</div>Poiché questa soluzione non si basa su effettive tabelle HTML, offre il vantaggio di risultare estremamente flessibile:
- possiamo nidificare le griglie a patto che la somma dello spazio occupato delle colonne sia sempre lo stesso;
- inoltre, quasi tutti i framework per "grid layout" forniscono classi addizionali che permettono di stabilire come le celle della "griglia virtuale" debbano apparire quando le dimensioni dello schermo si riducono, ad esempio su smartphone e tablet.
In questo modo le informazioni possono apparire l'una sotto l'altra in base all'ordine indicato, o scomparire se non rilevanti su alcuni dispositivi, aderendo quindi agli standard del Responsive Design.
L'approccio in stile "muratura"
Il layout a griglia è una soluzione adatta alla maggior parte delle esigenze di strutturazione generale di un sito Web, ma può avere delle limitazioni, in particolare quando la pagina Web deve raffigurare in modo ottimale elementi che hanno dimensioni eterogenee, ad esempio le immagini che compongono un album fotografico, con diversi orientamenti (orizzontale e verticale) e diverse grandezze.
Quando si presentano questi scenari, può essere utile adottare un framework differente, in grado di disporre gli elementi affinché venga occupata l'area disponibile nella pagina lasciando la minor quantità possibile di spazio vuoto, in modo del tutto simile a quanto avviene con le tecniche di muratura impiegate nell'edilizia.

La libreria "Masonry"
Masonry è una libreria JavaScript, scaricabile dal sito ufficiale, che implementa un layout a griglia flessibile in grado di disporre gli elementi in una posizione ottimale in base allo spazio disponibile in verticale, incastrandoli in modo simile alla muratura rappresentata nella foto.
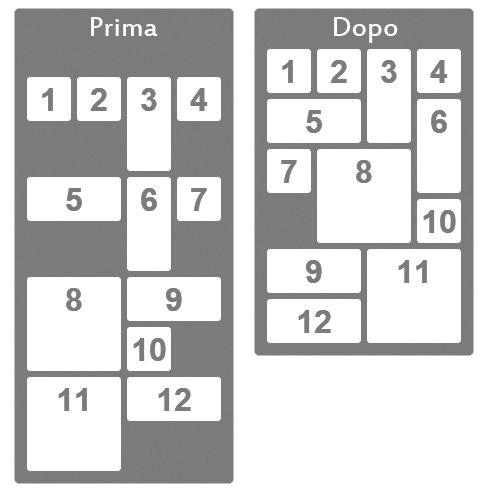
Per esemplificare ulteriormente il concetto, il diagramma rappresentato di seguito mostra come viene trasformato il layout di una pagina esistente (basato sull'uso di comuni "float" o su grid framework tradizionali) utilizzando la libreria Masonry:

Vediamo nel dettaglio come si usa la libreria per disporre i contenuti della pagina utilizzando questo particolare tipo di layout di sicuro impatto visivo.
Potete scaricare un file ZIP contenente tutti gli esempi trattati in questo articolo.
Importare la libreria
Il primo passo per utilizzare la libreria è scaricare il file che contiene il codice JavaScript, disponibile nella versione originale (estesa, leggibile e documentata) o nella versione minified (compressa e ottimizzata per l'uso in ambiente di produzione).
Occorre poi importare lo script nella pagina HTML nel modo convenzionale:
<script src="js/masonry.pkgd.min.js"></script>Creare un layout di base a tasselli
Una volta importata la libreria, tramite poche semplici istruzioni, possiamo "attivarla" per distribuire gli elementi della pagina ottimizzando lo spazio occupato.
A livello di markup, ciò di cui abbiamo bisogno in primo luogo è il "contenitore" degli elementi che devono essere maneggiati; ad esempio, predisponiamo un semplice tag
a cui attribuiamo un identificativo univoco per poterlo successivamente referenziare nel DOM tramite codice JavaScript.
All'interno del contenitore, inseriamo gli elementi da visualizzare nella pagina e che la libreria si preoccuperà di spostare per ottimizzare lo spazio. Ecco un esempio molto semplice:
<div id="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>Nell'esempio sopra, abbiamo inserito nel contenitore diversi elementi, identificati dalla classe CSS "item", che utilizzeremo nel foglio di stile per definire il loro aspetto:
.item
{
border: solid 1px gray;
display: block;
float: left;
margin: 10px;
text-align: center;
width: 220px;
}È obbligatorio specificare la proprietà float e attribuire una larghezza all'elemento tramite la proprietà width.
Supponiamo ora di voler suddividere lo spazio dell'elemento "container" in colonne da 250 pixel ciascuna affinché la libreria provveda autonomamente a disporre gli elementi al loro interno nel modo migliore; il codice da scrivere per ottenere l'effetto è il seguente:
<script>
// Ottiene il riferimento all'elemento contenitore.
var container = document.getElementById("container");
// Attiva il layout basato su colonne di 250 pixel
// specificando la classe degli elementi da disporre.
var masonry = new Masonry(container, {
columnWidth: 250,
itemSelector: ".item"
});
</script>L'attivazione del layout avviene creando un'istanza dell'oggetto Masonry al quale vengono passati due parametri: il primo è il riferimento all'elemento del DOM che rappresenta il contenitore da manipolare, il secondo è un oggetto che specifica le opzioni supportate dalla libreria con i relativi valori, che ci permettono di personalizzare nel dettaglio le caratteristiche e il comportamento del layout che vogliamo ottenere quando diversi dal default.
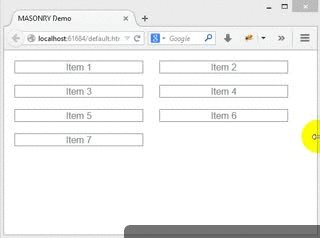
Dal punto di vista visivo, il risultato dell'esempio sopra sarà qualcosa di simile a questo:

Provate a ridimensionare la finestra del browser per vedere come la libreria sposta in automatico gli elementi, applicando un accattivante effetto di transizione e disponendoli nelle colonne che è possibile ricavare all'interno dello spazio disponibile sulla pagina.
Creare un layout con elementi eterogenei
Per saggiare ulteriormente le capacità della libreria e la flessibilità di personalizzazione del layout della pagina, consideriamo un esempio più complesso di quello visto in precedenza, dove gli elementi da disporre erano tutti identici, andando ora a collocare elementi che hanno invece dimensioni tutte diverse tra loro.
Per ottenere questo risultato, possiamo aiutarci con il foglio di stile andando a definire classi che andremo ad applicare ai riquadri da disporre nella pagina, assegnando dei valori arbitrari per larghezza e altezza e colori di sfondo per riconoscerli in seguito:
/* Caratteristiche comuni a tutti gli elementi */
.item
{
background-color: gray;
border: solid 1px black;
float: left;
height: 60px;
width: 60px;
}
/* Elementi differenziati per colore, larghezza e altezza */
.item.w2 { background-color: red; width: 120px; }
.item.w3 { background-color: orange; width: 180px; }
.item.w4 { background-color: yellow; width: 240px; }
.item.h2 { background-color: green; height: 100px; }
.item.h3 { background-color: cyan; height: 160px; }
.item.h4 { background-color: blue; height: 220px; }
.item.h5 { background-color: violet; height: 280px; }Per quanto riguarda il markup HTML, andremo a inserire gli elementi nel nostro "contenitore", che è l'entità su cui agisce Masonry per la ridistribuzione dello spazio, assegnando le classi in modo random cercando di simulare un caso il più possibile reale, laddove non abbiamo la facoltà di fissare le dimensioni degli elementi affinché siano tutti uguali:
<div id="container">
<div class="item"></div>
<div class="item h4"></div>
<div class="item w2 h2"></div>
<div class="item w2"></div>
<div class="item h3"></div>
…
<div class="item w3"></div>
<div class="item"></div>
<div class="item h4"></div>
<div class="item"></div>
<div class="item w2 h4"></div>
<div class="item"></div>
</div>L'attivazione della libreria per la gestione di questa casistica particolare non richiede ulteriori configurazioni; tutt'al più, per una disposizione meno frammentata e più gradevole, possiamo ridurre le dimensioni della colonna da 250 a 60 pixel:
var container = document.getElementById("container");
var masonry = new Masonry(container, {
columnWidth: 60,
itemSelector: ".item"
});Inizializzazione del layout tramite attributi HTML
Se non volete scrivere nemmeno una riga di codice JavaScript, la libreria Masonry supporta l'attivazione e la configurazione del layout tramite attributi HTML. Per riprodurre il layout dell'esempio precedente in questa modalità è sufficiente rimuovere lo script non più necessario e aggiungere questi attributi al contenitore:
<div id="container" class="js-masonry"
data-masonry-options='{ "columnWidth": 60, "itemSelector": ".item" }'>
<div class="item">item 1</div>
<div class="item">item 2</div>
…
<div class="item">item N</div>
</div>La classe js-masonry identifica l'elemento HTML su cui la libreria deve intervenrie, mentre l'attributo data-masonry-options contiene i valori delle opzioni di configurazione rappresentato nel formato JSON.
Occorre prestare attenzione all'uso degli apici singoli e doppi, poiché JSON richiede che le proprietà siano specificate come stringa e altrettanto vale per l'attributo HTML.
Opzioni avanzate per la personalizzazione del layout
Oltre a columnWidth e itemSelector, proprietà che abbiamo usato finora e che possiamo considerare imprescindibili, ne abbiamo altre per rifinire ulteriormente il layout a griglia e la disposizione degli elementi al suo interno:
| Proprietà | Descrizione |
|---|---|
| containerStyle | definisce gli stili CSS che vengono applicati all'elemento contenitore (nei nostri esempi è il <div> con id="container" ); per default, utilizza il valore { position: relative }, ma è possibile impostare questa proprietà a null per prevenire qualsiasi modifica dello stile dell'elemento da parte di Masonry |
| columnWidth | oltre a impostare la larghezza della colonna in pixel, possiamo valorizzare questa proprietà con il riferimento a un elemento del DOM e Masonry provvederà a utilizzare la larghezza di questo elemento per dimensionare le colonne; in alternativa, è possibile usare una selector string (ad esempio, #container o .item) per identificare l'elemento; se viene omesso il valore, allora la larghezza presa in considerazione per default è quella dell'elemento contenitore |
| gutter | consente di impostare lo spazio orizzontale che Masonry deve lasciare tra una colonna e l'altra; lo spazio verticale può essere invece impostato utilizzando il tradizionale attributo CSS margin; è possibile specificare un valore numerico per configurare la spaziatura in pixel, oppure passare un elemento DOM o la selector string dell'elemento da cui prelevare la larghezza da adottare, analogamente a quanto già visto per la proprietà columnWidth |
| hiddenStyle | è lo stile CSS applicato per nascondere elementi dal layout; può essere modificato per sostituire le transizioni di default (applicate alla trasformazione scale) adottate per default dalla libreria |
| isFitWidth | imposta automaticamente la larghezza dell'elemento contenitore in base al numero di colonne da accomodare e alla larghezza dei singoli elementi; se impostata a true, è necessario che gli elementi e la larghezza delle colonne abbiano valori fissi e non relativi (es. percentuali) |
| isInitLayout | normalmente impostato a true, abilita l'applicazione del layout nell'istante in cui si attiva la libreria creando l'oggetto Masonry; questo flag può essere "spento" se occorre posticipare questa operazione a un secondo momento |
| isOriginLeft | normalmente impostato a true, fissa l'origine del layout in alto a sinistra; valorizzando questa proprietà a false, il layout si dispone allineando gli elementi a destra; |
| isOriginTop | è impostato a true come default per allineare gli elementi verso l'alto, al bordo superiore del contenitore; impostato a false, gli elementi vengono allineati in basso, dal bordo inferiore |
| isResizeBound | normalmente impostato a true, lega tra loro la disposizione del layout e il ridimensionamento della finestra, come visto nel primo demo; quando cambia lo spazio a disposizione allargando o stringendo l'elemento contenitore, la libreria "reagisce" disponendo di nuovo gli elementi al suo interno per adattarsi alla nuova configurazione |
| itemSelector | come già visto, viene valorizzato con la selector string per individuare gli elementi del layout da ridisporre; è sempre bene specificarla per evitare che Masonry vada ad agire su elementi indesiderati che si trovano nel contenitore, magari perché utilizzati per la definizione dei valori delle dimensioni o che semplicemente non devono essere modificati né spostati |
| stamp | accetta come valore un elemento del DOM, o più elementi, o una selector string allo scopo di identificare gli elementi che si trovano nel contenitore la cui posizione è fissata nel layout; questi elementi non vengono quindi mai spostati, mentre tutti gli altri sono ridisposti di conseguenza attorno ad essi |
| transitionDuration | specifica la durata delle transazioni CSS applicate durante la ridisposizione degli elementi del layout; aumentando o diminuendo il valore, si rallenta o velocizza l'animazione dello spostamento per comporre il nuovo layout a fronte del ridimensionamento del contenitore |
| visibleStyle | lo stile CSS applicato per rendere visibile un elemento del layout; analogamente alla proprietà hiddenStyle, che è il suo contrario, può essere utilizzato per sostituire le transazioni di default applicate dalla libreria |
Integrazione con JQuery
Masonry non richiede JQuery per poter svolgere il proprio lavoro; tuttavia, la libreria fornisce anche un plugin JQuery che è possibile utilizzare per applicare il layout con la sintassi ben familiare a chi lavora con questo framework.
Lo script dell'esempio visto in precedenza, modificato per utilizzare JQuery, appare così:
$('#container').masonry({
columnWidth: 60,
itemSelector: '.item'
});Conclusioni
Il layout in stile "muratura" implementato con Masonry è molto utile ed efficiente nella visualizzazione di riquadri di informazioni, gallerie fotografiche e in generale elementi dalle dimensioni diverse tra loro, ottimizzando lo spazio che occupano nella pagina e, in determinati casi, senza lasciare nemmeno uno spazio libero.
Questo approccio estremizza il concetto di "grid layout" massimizzando l'esperienza dell'utente (UX), soprattutto tenendo conto del fatto che il layout è capace di adeguarsi in modo responsivo alle dimensioni del video e reagisce prontamente al ridimensionamento della finestra dei contenuti.