Photoshop in tutte le sue più recenti edizioni, ma anche in quelle meno recenti (a memoria almeno dalla 6.0) mette a disposizione uno strumento molto potente per la riduzione del peso delle immagini: la maschera Salva per il Web e dispositivi mobili.

Grazie a questo strumento possiamo ridurre significativamente il tempo di caricamento della grafica dei nostri siti senza perdere troppo in termini di qualità.
È superfluo dire quanto sia importante ridurre la banda, anche se questa esigenza del tradizionale web si sposta oggi al mondo dei siti o delle applicazioni destinate ai dispositivi mobili. In questo articolo vediamo brevemente quali sono i formati che più conviene utilizzare e nei casi più comuni.
JPEG, foto e immagini grandi
JPEG è il formato più noto che consente di ridurre notevolmente il peso delle immagini, utile soprattutto per foto di grandi dimensioni, con la possibilità di scegliere il giusto compromesso tra qualità e KiloBytes.
Questo formato è così performante perché a fronte di una dimensione minore del file si decide di perdere le informazioni dell'immagine con un criterio basato sulla percezione visiva. Quindi ad una maggior qualità dell'immagine c'è una minore perdita di informazione.
Una impostazione media di questo formato in genere è un buon compromesso, in ogni caso il consiglio è quello di agire sulla slide della qualità e verificare il risultato nella vista ottimizzata dell'immagine.
Oltre alla qualità possiamo agire anche sulla sfocatura, che in molti casi può rendere più accettabile una immagine che abbia una evidente perdita di qualità, in questo caso l'immagine apparirà meno definita, ma in alcune occasioni può non essere un difetto.
PNG8: pochi colori, piccole forme, sfondo pieno
Il PNG8 è certamente il formato più utilizzato per piccoli elementi grafici, ottimo per immagini con pochi colori e per le trasparenze, almeno laddove conosciamo il colore di sfondo, che possiamo impostare per ottenere una sfumatura sui bordi. In alternativa si evidenziano i pixel sui bordi.
L'ideale per trovare l'ottimizzazione estrema è agire sul numero di colori, con attenzione alla scelta del metodo di dithering: se scegliamo di utilizzare un sistema per miscelare i colori otteniamo file più complessi e forse più pesanti. Non è infrequente che risulti più leggero un file senza dithering ma con più colori rispetto al contrario. In ogni caso è sempre utile fare qualche prova per trovare la soluzione più adatta al caso.
In modo molto simile funziona anche il formato gif (che si legge "gif" e non "ghif"), che però è sempre meno utilizzato, vista la compatibilità ormai piena dei browser nei confronti del png.
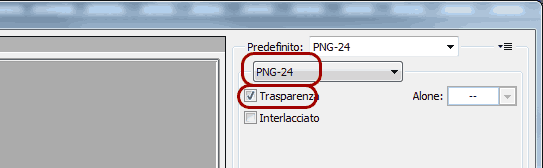
PNG24: Piccole forme e trasparenze perfette
Formato che garantisce l'integrità dell'immagine (non lossy) ma che è inadatto a immagini di grandi dimensioni, invece è ottimo per ottenere piccole forme trasparenti, soprattutto se si tratta di elementi grafici che vanno su sfondi non omogenei, o nei casi in cui non si può prevedere il colore di sfondo.
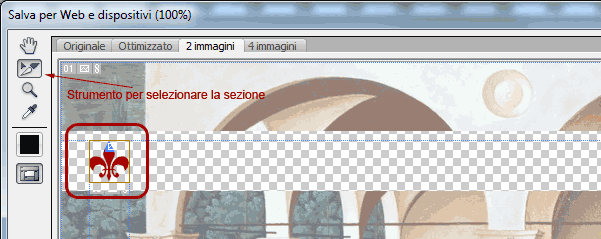
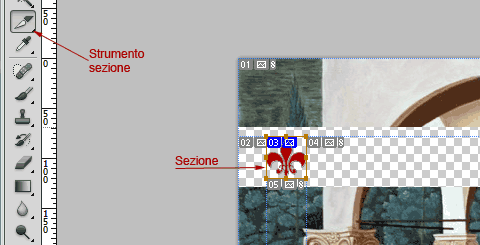
Lo strumento Sezione e l'ottimizzazione di piccole forme
Lo strumento Sezione risulta ottimo per creare quelle piccole forme che abbelliscono etichette, punti elenco e quant'altro.

Una volta ritagliata la porzione di immagine di cui abbiamo bisogno possiamo andare a ottimizzare e salvare selettivamente solo quella porzione.
Nel pannello di ottimizzazione immagini infatti selezioniamo la porzione che ci interessa, agiamo su di essa come fosse una immagine qualunque e, una volta cliccato su salva, selezioniamo dal menu in basso la voce "Seleziona sezioni" nell'elenco "Sezioni". In questo modo Photoshop salverà solo la sezione che ci interessa.