Negli ultimi anni, Internet Explorer è costantemente migliorato sotto il profilo delle performance, della sicurezza e della compatibilità con gli standard e inoltre ha continuato ad arricchirsi di numerose nuove funzionalità. In particolare, a partire da Windows Internet Explorer 8 sono state introdotte interessanti caratteristiche dedicate agli sviluppatori, che prendono il nome di Strumenti di sviluppo (spesso chiamati Strumenti di sviluppo F12 per via del tasto di scelta rapida che è possibile usare per renderli visibili nel browser).
Gli Strumenti di sviluppo F12 sono un insieme di strumenti mirati a facilitare e supportare lo sviluppo di pagine Web e fornire avanzate funzionalità di debug direttamente all'interno del browser.
Questi tool mostrano come le pagine Web sono interpretate dal motore di IE, permettendo di esplorare tutti gli elementi del DOM, visualizzarne i dettagli, le classi e le regole CSS applicate, le dimensioni e lo stato. Grazie a questi strumenti è anche possibile effettuare un debug in tempo reale del codice JavaScript in esecuzione nella pagina, con la possibilità di inserire breakpoints e visualizzare il contenuto di variabili e il flusso delle varie funzioni.
Fra le molte altre funzionalità disponibili troviamo la creazione di report di tutti i collegamenti presenti nel documento, nonché' l'intercettazione e la cattura del traffico di rete e il profiling del codice sorgente.
Aggiornati con nuove funzionalità in Windows Internet Explorer 9, i Developer Tools non hanno smesso di migliorare seguendo i trend e le necessità dello sviluppo Web e vedono quindi interessanti anche nella più recente versione del browser Microsoft, Internet Explorer 10, mirate al miglioramento della produttività per HTML5, CSS3 e JavaScript, come ad esempio il debug dei Web Worker e il supporto per multiple sorgenti di script.
Mostrare gli strumenti
Per accedere agli strumenti per gli sviluppatori in Internet Explorer è possibile scegliere la voce "Strumenti di sviluppo F12" dal menu Strumenti, oppure ancora più semplicemente premere il tasto di scelta rapida F12 per mostrarli o nasconderli.

È possibile visualizzare gli Strumenti di sviluppo F12 in una finestra separata oppure in un pannello ancorato alla finestra corrente, cosi come è possibile ridurli ad icona nella finestra corrente trasformando il pannello in una sola riga di accesso rapido ai menu, in modo da occupare poco spazio.

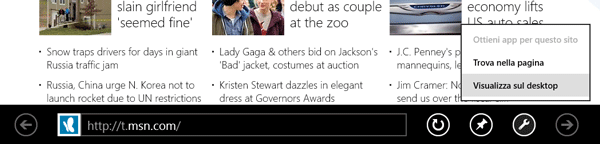
Una nota importante in questo caso è che i tool di sviluppo F12 sono accessibili solo dalla versione desktop di Internet Explorer. Se quindi si sta navigando il Web utilizzando Internet Explorer nella versione Windows UI style, è necessario passare alla versione desktop per utilizzare questi strumenti. È possibile farlo in modo estremamente semplice dall'app Windows UI style semplicemente scegliendo il pulsante "Strumenti pagina" e quindi scegliendo "Visualizza sul desktop".

Esplorare il DOM
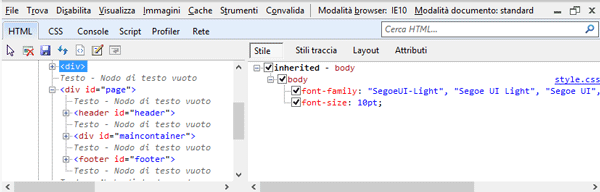
Una volta aperto il pannello degli Strumenti di sviluppo F12 tramite il menu o la pressione del tasto F12, la prima scheda che ci viene presentata è quella chiamata "HTML". Qui è dove ci è possibile esplorare il DOM della pagina Web correntemente visualizzata all'interno di Internet Explorer 10.
A scopo di esempio analizziamo l'home page del sito del .NET Campus (nota conferenza italiana sulle tecnologie .NET).
Nella metà sinistra della scheda HTML troviamo l'albero che mostra gli elementi del DOM. Selezionando uno degli elementi, nella metà destra è possibile visualizzare i dettagli di quell'elemento, dalle regole CSS correntemente applicate, agli attributi HTML fino al layout attuale, che mostra le dimensioni effettive in pixel dell'elemento, i suoi margini e padding.

IE corregge eventuali errori di sintassi, e quello che ci viene mostrato è quindi la versione interpretata e corretta
È importante sottolineare che il DOM mostrato rappresenta il markup dinamico della pagina Web. Esso non coincide necessariamente con il codice sorgente originale della pagina, poiché Internet Explorer interpreta il codice correggendo eventuali errori di sintassi, e quello che ci viene mostrato è quindi la versione interpretata, corretta ed aggiornata.
Inoltre, tutte le eventuali modifiche apportate al DOM, ad esempio tramite script JavaScript, dopo il caricamento della pagina, vengono immediatamente riflesse nell'albero mostrato.
Oltre a poter esplorare il DOM con l'albero mostrato nel pannello, è possibile saltare direttamente ad analizzare l'elemento desiderato utilizzando lo strumento "Seleziona elemento con un click", attivabile tramite il bottone con l'icona del puntatore subito sopra il pannello dell'albero (o con la scorciatoia CTRL+B). Una volta attivato, basta cliccare direttamente nella pagina visualizzata su un qualunque elemento per visualizzarne i dettagli all'interno della finestra degli Strumenti di sviluppo F12.
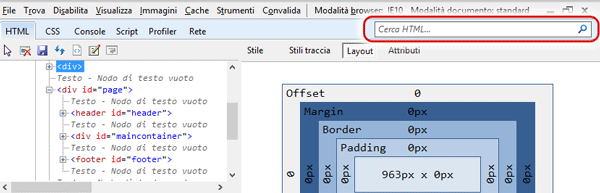
Allo stesso modo, le funzionalità di ricerca sono molto potenti e permettono di cercare elementi (ma anche variabili o stringhe nella modalità di visualizzazione del codice sorgente degli script). E' sufficiente digitare il nome di un tag, un elemento o un ID nella casella "Cerca" per trovare immediatamente tutte le occorrenze all'interno della visualizzazione corrente.

Analisi della compatibilità con le versioni precedenti del browser
Una delle funzionalità più utili ed interessanti degli Strumenti di sviluppo F12 è quella di mostrare come un sito Web viene visualizzato all'interno delle versioni precedenti di Internet Explorer. In questo modo pur non avendo accesso "fisico" alle vecchie versioni del browser, è possibile verificare la compatibilità delle pagine tramite l'esecuzione del rendering con i motori delle versioni passate di Internet Explorer.
Per farlo, è sufficiente cliccare sul menu a tendina "Modalità browser" e scegliere la versione target desiderata.

La pagina verrà quindi ricaricata, mettendo in evidenza eventuali problemi di compatibilità del sito Web corrente con la versione scelta.
Eseguire il debug degli script
Un'altra caratteristica tra la più potenti degli Strumenti di sviluppo F12 è la possibilità di analizzare il codice ed effettuare debug in tempo reale sugli script JavaScript all'interno della pagina o linkati come documenti esterni.
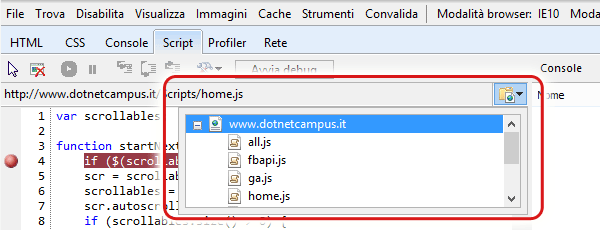
Dalla scheda "Script" è possibile esplorare il codice sorgente di tutti gli script associati alla pagina corrente. La sintassi del codice viene evidenziata: costrutti e parole chiave hanno colori differenti, per facilitarne la lettura.
Premendo il pulsante "Avvia debug", il pannello degli Strumenti di sviluppo F12 viene spostato in una finestra separata (se al momento ancorato all'interno della finestra principale di Internet Explorer 10), ed si può iniziare il debug del codice.
In qualunque istruzione JavaScript è possibile porre un breakpoint semplicemente cliccando nell'area grigia a sinistra del codice in corrispondenza della linea interessata. Effettuando un refresh della pagina Web, a quel punto, tutti gli script saranno nuovamente eseguiti ed il controllo si interromperà in corrispondenza della riga di codice da analizzare. Nella metà destra della finestra è possibile quindi visualizzare moltissimi dettagli relativi all'esecuzione attuale: dall'output di debug del codice, nella scheda Console, al valore di tutte le variabili locali attualmente disponibili, fino allo stack delle chiamate.

Si possono aggiungere varie espressioni di controllo custom, il cui risultato sarà computato e aggiornato costantemente ogni volta che le variabili coinvolte cambiano di valore.
Si può lasciar proseguire l'esecuzione oppure procedere a eseguire un'istruzione per volta attraverso i pulsanti di controllo del flusso presenti subito sopra al codice sorgente.
Debug dei Web Workers
Interessante caratteristica di HTML5 e JavaScript, i Web Workers permettono di eseguire codice processor intensive all'interno di thread di esecuzione separati, diversi dal thread principale. Questo permette al sito Web di rimanere sempre responsivo anche in caso di operazioni computazionalmente molto impegnative.
A partire da Internet Explorer 10, gli Strumenti di sviluppo F12 supportano il debug del codice anche all'interno dei Web Workers. In questo modo sarà possibile effettuare tutte le operazioni di analisi e debug a cui si è abituati anche per i thread separati, come visualizzare i valori delle variabili, impostare breakpoint e gestire il flusso di esecuzione.
Il tasto "Visualizza origini" permette infatti di selezionare tanto i file sorgente associati alla pagina Web corrente quanto, una volta avviato il debug, i thread dinamici dei Web Worker.

Al raggiungimento di un breakpoint, in qualunque thread, l'intera esecuzione viene interrotta per evitare inconsistenze nello stato del codice.
Il pannello "Breakpoints" che mostra l'elenco dei punti di interruzione applicati al codice è globale, cioè visualizza i breakpoint apposti a qualunque file di codice sorgente o thread attualmente in esecuzione. Allo stesso modo, la Console mostra l'output di tutti i thread, sia quello principale che quelli dei Web Workers, in modo da permettere di visualizzare i messaggi di esecuzione dell'intero programma a colpo d'occhio.
Altre novità e miglioramenti
Come nota di chiusura è interessante sottolineare che gli Strumenti di sviluppo F12 sono costantemente portati al passo con l'evoluzione di Internet Explorer.
Con l'ultima versione del browser, è stata notevolmente migliorata la compatibilità con tutti i più recenti standard di sviluppo Web, da HTML5 a CSS3, e gli Strumenti di sviluppo F12 sono stati aggiornati di conseguenza in modo da permettere l'analisi completa di codice, DOM e script secondo le possibilità potenziate del browser.
Gli Strumenti di sviluppo F12 sono un potente tool a disposizione dei Web developer per migliorare l'esperienza di sviluppo, verificare la compatibilità del proprio sito Web e consentire il debug degli script in modo estremamente immediato ed approfondito.
Link utili