Il modulo CSS Shapes Level 1, promosso da Adobe a partire dal 2012, definisce una serie di nuove proprietà CSS attraverso cui è possibile far scorrere il testo intorno a un profilo che non segue la forma rettangolare standard. Come si può intuire, si tratta di un altro decisivo passo in avanti per la realizzazione di layout creativi in grado di avvicinare il Web alle potenzialità della carta stampata.

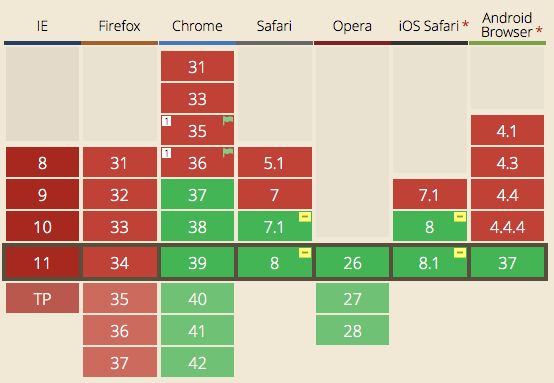
In questo articolo faremo una panoramica generale su queste proprietà e sulle tecniche di base, partendo dallo stato dell'arte rispetto al supporto dei browser per una specifica che, al momento in cui scriviamo, ha raggiunto lo stato di Candidate Recommendation. Ecco la tabella ricavata da Can I Use.

Mancano all'appello Internet Explorer e Firefox. Safari richiede l'uso del prefisso -webkit-, mentre su versioni meno recenti di Chrome (35 e 36) è necessario attivare preliminarmente le funzionalità sperimentali del browser. Come vedremo più avanti, è disponibile un polyfill in Javascript che fornisce un supporto di base alla specifica anche ai browser che non lo presentano nativamente.
CSS Shapes: nozioni preliminari
Prima di iniziare con l'analisi delle proprietà e delle funzioni, è necessario soffermarsi su alcuni concetti di base preliminari.
La specifica consente di definire unicamente forme attorno alle quali far scorrere esternamente il testo. Ciò si imposta attraverso la proprietà shape-outside. Inizialmente era stata anche prevista la proprietà shape-inside. Con quest'ultima era possibile adattare a una forma arbitraria il testo contenuto all'interno di un box. L'implementazione di shape-inside è stata rimandata ad uno sviluppo successivo della specifica.
La forma attorno a cui far scorrere il testo può essere di quattro tipi:
- un cerchio (funzione
circle); - un'ellissi (funzione
ellipse); - un poligono regolare o irregolare (funzione
polygon); - un rettangolo, eventualmente con angoli arrotondati (funzione
inset).
La forma va associata ad un elemento (un div, un'immagine, etc.) che deve essere necessariamente floattato a sinistra o a destra. Essa sarà disegnata sul lato opposto a quello impostato con la proprietà float.
L'elemento che serve da base per la creazione della forma deve avere sempre le dimensioni di base (altezza e larghezza) definite esplicitamente con una delle unità di misura disponibili nei CSS. L'unica eccezione è rappresentata dalle immagini: in questo caso le dimensioni, se non definite, diventano quelle delle immagini stesse.
Oltre che con l'uso delle quattro funzioni citate, si può definire una forma a partire da un'immagine che abbia un canale alpha trasparente intorno al profilo dell'oggetto principale.
La funzione circle
Esplicitate le nozioni preliminari, possiamo passare alla pratica analizzando la prima e più semplice delle funzioni, circle. Serve a creare una forma circolare. Vediamo come l'abbiamo utilizzata nelle prima demo.
Nel codice HTML abbiamo un elemento contenitore e al suo interno un div con classe .shape insieme a una serie di paragrafi con il testo.
<div class="shape"></div>
<p>Lorem ipsum dolor sit amet [...]</p>Il div con classe .shape sarà la base per la creazione della nostra forma circolare.
Come accennavamo, procederemo innanzitutto a floattare (in questo caso a sinistra) l'elemento e ad assegnargli dimensioni esplicite:
.shape{
width: 200px;
height: 200px;
float: left;
}Per definire la forma usiamo la proprietà shape-outside con la funzione circle:
.shape{
width: 200px;
height: 200px;
float: left;
shape-outside: circle(40%);
-webkit-shape-outside: circle(40%);
}circle può assumere come valore principale la dimensione del raggio del cerchio. Possiamo usare qualunque unità di misura. Nel nostro caso, il valore 40% significa che il raggio della forma circolare sarà pari al 40% della dimensione del box di riferimento. Per noi sono 200px. Il raggio sarà quindi di 80px.
Con questa osservazione abbiamo introdotto un nuovo concetto su cui è opportuno soffermarsi: quello di 'box di riferimento'.
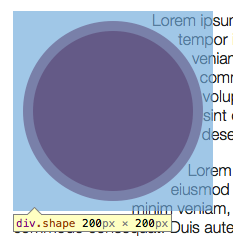
Per provare a spiegarlo al meglio è opportuno partire da un'immagine:

È uno screenshot catturato ispezionando l'elemento con i tool per sviluppatori di Google Chrome. Quando si ispeziona un elemento che contiene una shape CSS, restituisce una rappresentazione grafica che mostra la forma (il cerchio in viola) nel contesto del suo box di riferimento (in azzurro). Quest'ultimo non è altro che il box rettangolare floattato a sinistra, con dimensioni 200x200px da cui siamo partiti. Una forma viene sempre creata nel contesto di un box di questo tipo. Esso fornisce i limiti alla forma e il suo contesto di posizionamento. L'immagine è anche utile per comprendere un'altra cosa: un elemento a cui applichiamo una forma non assume quella forma! È sempre un box rettangolare. La forma ha effetto unicamente sulla cosiddetta area del float intorno a cui scorre il testo.
Rimanendo sull'immagine, si può anche notare intorno al cerchio una sorta di bordo. Si tratta di un margine impostato intorno alla forma circolare con la proprietà shape-margin:
.shape{
width: 200px;
height: 200px;
float: left;
shape-outside: circle(40%);
-webkit-shape-outside: circle(40%);
shape-margin: 10px;
-webkit-shape-margin: 10px;
}Si tratta del modo più semplice per creare una distanza di respiro tra la forma e il testo circostante. Nulla ci impedisce, però, e in certi casi può essere più appropriato, di usare per questo scopo la classica proprietà margin dei CSS. Si tenga infatti presente che il margine impostato con shape-margin è valido solo nel contesto del box di riferimento. Designa, cioè, il margine tra il bordo della forma e quello del box. Se la forma occupa quindi l'intera area del box di riferimento, non rimane spazio per l'applicazione di shape-margin.
Bene, avendo analizzato la nostra prima demo e il codice CSS, possiamo tirare una prima conclusione: il modo in cui il testo scorre intorno ad una forma è dato dalla relazione tra una serie di parametri. Per la forma circolare i principali sono: le dimensioni del box di riferimento, l'ampiezza del raggio e il valore del margine. Modificando uno di questi parametri si agisce sulla forma e sul modo in cui il testo scorre intorno ad essa. Vediamo qualche esempio.
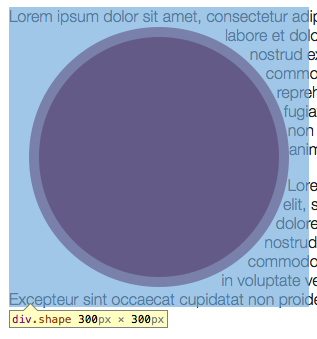
Ecco cosa succede se aumentiamo a 300x300px le dimensioni del box:

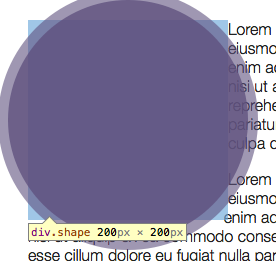
Ed ecco cosa succede se invece impostiamo il raggio del cerchio al 60%:

Come si vede, abbiamo perso la forma circolare. Perché? Perché con quella dimensione di raggio il cerchio supera i limiti del box di riferimento. La conclusione è che una forma, per avere effetto, deve sempre essere contenuta nel contesto di questo box.
Infine, vediamo come è possibile posizionare la forma rispetto al box di riferimento. Quest'ultimo, infatti, definisce anche una sorta di sistema di coordinate, un contesto per il posizionamento. In tale sistema, l'angolo superiore sinistro del box rappresenta le coordinate 0 0 sull'asse orizzontale e su quello verticale. Di default, il centro del cerchio coincide con il centro del box. Ma possiamo agire su questi parametri, così:
shape-outside: circle(40% at 0 0);Basta aggiungere dopo la definizione del raggio e la parola chiave at i riferimenti a due punti, due coordinate, sull'asse orizzontale e verticale. Tali coordinate possono essere espresse con qualunque unità di misura.
Usando i valori 0 0 come nel codice visto qui sopra otteniamo questo risultato:

Il centro del cerchio coincide ora con il punto 0 0 del box di riferimento. La possibilità di posizionare la forma consente indubbiamente di affinare il lavoro per ottenere con precisione la forma che desideriamo.
La funzione ellipse
Quanto finora detto ci consente di procedere più speditamente con l'analisi delle altre funzioni, a partire da ellipse, con cui possiamo impostare una forma ellittica.
L'unica differenza rispetto a circle è che questa funzione richiede la dichiarazione di due valori per il raggio, il primo per l'asse orizzontale, il secondo per quello verticale.
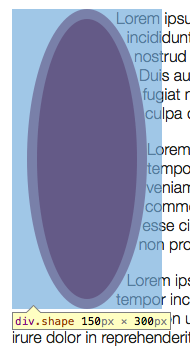
Nella seconda demo otteniamo questo risultato

a partire da questo codice CSS:
.shape{
shape-outside: ellipse(50px 140px);
-webkit-shape-outside: ellipse(50px 140px);
shape-margin: 10px;
-webkit-shape-margin: 10px;
width: 150px;
height: 300px;
float: left;
}Come per circle, è possibile definire con precisione il posizionamento della forma rispetto al box di riferimento.
La funzione polygon
Con la funzione polygon possiamo creare forme estremamente complesse, da poligoni regolari con n lati a poligoni dal profilo irregolare. Il numero di lati minimo previsto per questi poligoni è pari a tre (un triangolo).
Per tracciare un poligono si devono definire tante coppie di valori di coordinate quanti sono i vertici del poligono stesso. Ecco, ad esempio, come si definisce un triangolo equilatero:
shape-outside: polygon(50% 0%, 0% 100%, 100% 100%);Come si vede, abbiamo tre coppie di coordinate separate dalla virgola. I valori espressi per le coordinate si intendono, nell'ordine, per l'asse orizzontale e per quello verticale. Il sistema di riferimento per le coordinate è dato dal box già visto per le precedenti funzioni. Per i valori possiamo usare tutte le unità di misura previste per i CSS. Nell'immagine qui sotto è possibile osservare evidenziati i vertici del triangolo che si ottiene con il codice appena visto:

Dovrebbe essere più chiaro, ora, come funziona il sistema delle coordinate. Considerando che l'angolo superiore sinistro del box coincide con il punto 0 0, il primo vertice si trova a metà (50%) sull'asse orizzontale e a 0 su quello verticale. E così via per gli altri due vertici.
È evidente che disegnare poligoni complessi può risultare piuttosto complesso senza una qualche guida visuale. Per fortuna abbiamo a disposizione un tool che può esserci molto utile. Si tratta di Clippy, uno strumento creato da Bennett Feely per creare forme da adattare alla proprietà CSS clip-path. Dal momento che la notazione è identica a quella delle shape CSS, possiamo sfruttarlo per i nostri scopi anche in questo contesto. Il tool mette a disposizione molte forme predefinite liberamente modificabili spostando i vertici del poligono. È anche possibile dimensionare a piacere il box di riferimento e caricare da un URL esterno un'immagine da usare come base e guida. Quando avremo creato la forma che ci interessa, basterà copiare la funzione polygon con i suoi valori e incollarla nel contesto della nostra proprietà shape-outside invece che con clip-path.
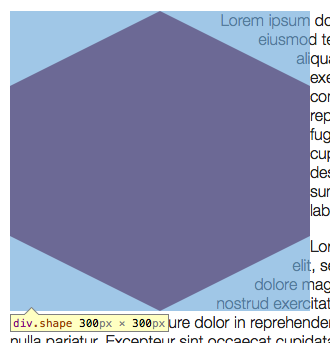
Nella terza demo abbiamo svolto tutte queste operazioni creando una forma esagonale:

Ecco il codice CSS:
.shape{
shape-outside: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
-webkit-shape-outside: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
width: 300px;
height: 300px;
float: left;
}Abbiamo poi 'giocato' un po' con Clippy, creando una forma irregolare a partire dall'esagono:

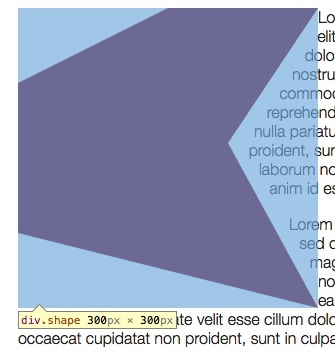
Copia e incolla del codice da Clippy e otteniamo la quarta demo:

Questo il codice CSS:
.shape{
shape-outside: polygon(50% 0, 100% 0, 70% 45%, 100% 100%, 0% 75%, 0% 25%);
-webkit-shape-outside: polygon(50% 0, 100% 0, 70% 45%, 100% 100%, 0% 75%, 0% 25%);
width: 300px;
height: 300px;
float: left;
}La funzione inset
L'ultima funzione, inset, consente di creare forme rettangolari, eventualmente con angoli arrotondati.
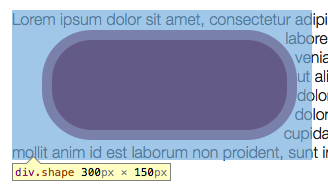
Abbiamo usato inset nella quinta demo ottenendo questo esito:

Dando uno sguardo al codice CSS, ricaviamo che la funzione viene definita settando quattro valori (lato superiore, destro, inferiore e sinistro nell'ordine) con cui si imposta lo spostamento del rettangolo rispetto ai lati del box di riferimento. La parola chiave round e il valore successivo servono a creare angoli arrotondati per il rettangolo:
.shape{
shape-outside: inset(30px 25px 30px 40px round 40px);
-webkit-shape-outside: inset(30px 25px 30px 40px round 40px);
shape-margin: 10px;
-webkit-shape-margin: 10px;
width: 300px;
height: 150px;
float: left;
}Nella seconda parte dell'articolo vediamo come utilizzare le forme per far scorrere il testo intorno alle immagini.
Usare le immagini
In tutti gli esempi fin qui visti abbiamo lavorato, a fini didattici, con forme 'vuote'. Nella pratica più comune, invece, il testo scorrerà intorno a forme create a partire da immagini. Quello che dobbiamo fare è scegliere la funzione che più si adatta all'immagine e procedere nei modi che abbiamo visto.
Nella sesta demo, per l'immagine della pizza, la scelta è ovvia: partiamo da un cerchio e quindi operiamo con circle.
<img src="pizza.jpg" class="shape">
<p>Lorem ipsum dolor sit amet [..]</p>Al posto di un div vuoto abbiamo qui un elemento img cui assegniamo la classe .shape. Nel CSS procediamo così, trovando nel 50% la dimensione ideale del raggio che si adatta alla nostra immagine:
.shape{
shape-outside: circle(50%);
-webkit-shape-outside: circle(50%);
float: left;
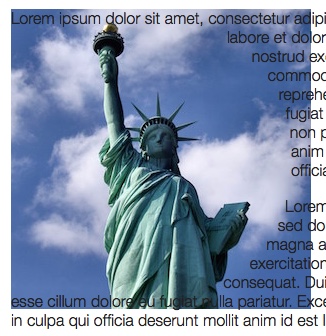
}Quando si usano immagini come riferimento per le forme, particolare attenzione va posta, oltre che al profilo di base dell'oggetto che fa da guida alla forma stessa, anche allo sfondo. L'immagine della pizza è perfetta e si presta particolarmente non solo per la forma rotonda, ma anche perché la pizza è isolata su uno sfondo bianco che coincide con il colore di background della nostra pagina. Ma cosa succede se partiamo da un'immagine che non ha queste caratteristiche? Nell'esempio 7 abbiamo usato una foto della Statua della Libertà impostando una forma circolare:
.shape{
shape-outside: circle(40%);
-webkit-shape-outside: circle(40%);
float: left;
}Ecco il risultato:

Abbiamo sì una forma circolare intorno all'area del float, ma il box rappresentato dall'immagine rimane squadrato. Quello che vorremmo è riuscire a 'ritagliare' il profilo dell'immagine perché assuma una forma circolare. In questo scenario ci viene in aiuto la proprietà CSS clip-path, con cui è possibile, appunto, ritagliare una forma qualunque a partire da un classico box squadrato.
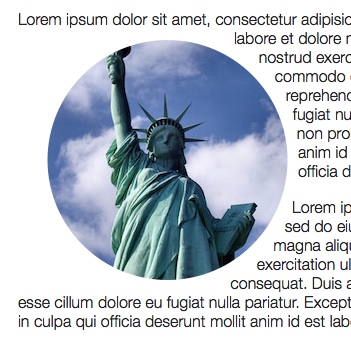
Nell'esempio successivo abbiamo abbinato shape-outside e clip-path in questo modo:
.shape{
shape-outside: circle(40%);
-webkit-shape-outside: circle(40%);
clip-path: circle(40%);
-webkit-clip-path: circle(40%);
float: left;
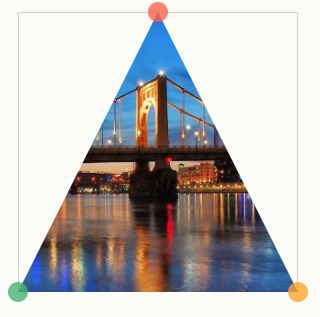
}Con questi risultati:

Usare immagini con canale alpha
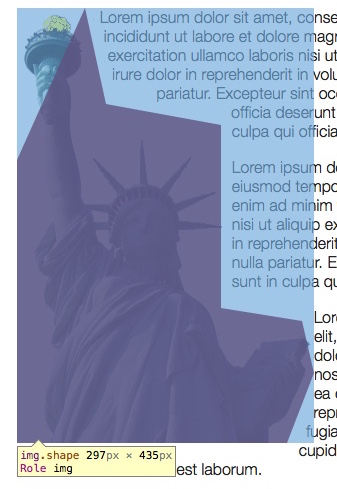
La possibilità di definire poligoni molto complessi ci consente di creare profili adatti a immagini e oggetti anche molto irregolari. In questa demo abbiamo ripreso un'altra foto della Statua della Libertà. L'abbiamo caricata in Clippy e creato questo poligono, nemmeno troppo dettagliato:

Ci è bastato ricavare le coordinate e impostare così la regola CSS:
.shape{
shape-outside: polygon(30% 22%, 69% 27%, 69% 69%, 96% 72%, 100% 84%, 91% 100%, 0 100%, 0% 70%, 0% 35%, 23% 0);
-webkit-shape-outside: polygon(30% 22%, 69% 27%, 69% 69%, 96% 72%, 100% 84%, 91% 100%, 0 100%, 0% 70%, 0% 35%, 23% 0);
float: left;
}
Con l'immagine che abbiamo appena visto, però, avremmo potuto procedere anche in un altro modo. Si tratta infatti di un file PNG 24 con un canale alpha trasparente. In questo scenario, la specifica delle CSS Shapes prevede la possibilità di ricavare la forma direttamente dall'immagine, senza ricorrere ad alcuna funzione. Il profilo ricavato coinciderà con la parte opaca, non trasparente dell'immagine. Il livello di adattamento del testo al profilo è in questo caso molto preciso. Vediamo come procedere nel CSS.
L'ultima demo di questo articolo presenta ancora una volta un'immagine con classe .shape come origine della forma. Nel foglio di stile abbiamo usato queste regole:
.shape{
shape-outside: url(statua-2.png);
shape-image-threshold: 0.5;
-webkit-shape-outside: url(statua-2.png);
-webkit-shape-image-threshold: 0.5;
shape-margin: 15px;
-webkit-shape-margin: 15px;
float: left;
}Per la proprietà shape-outside si fornisce come valore l'url dell'immagine e si imposta la proprietà shape-image-threshold con un valore compreso tra 0.0 e 1.0. Questa proprietà serve a definire la soglia di trasparenza dei pixel che contribuiscono a creare la forma. Un valore pari a 0.5 è quasi sempre perfetto per ottenere il risultato desiderato.
Lavorare con le CSS Shapes
Per concludere, una serie di link a risorse e strumenti utili.
- Adobe offre un editor visuale di forme per il suo web editor Brackets e un polyfill in Javascript per estendere il supporto delle CSS Shapes sui browser che non lo offrono nativamente.
- È anche disponibile un'utile estensione/editor per Google Chrome.
- Su CodePen, infine, è presente una collezione di demo per verificare le possibilità creative offerte dalle CSS Shapes.