Da quando la specifica CSS del W3C non è più organizzata in un unico documento, diversi gruppi di lavoro hanno arricchito l'originaria proposta dei CSS3 con l'introduzione di nuovi moduli. Si tratta spesso, al momento, di funzionalità sperimentali, che però, con l'allargamento del supporto sui vari browser, sono destinate a costituire il futuro dei CSS.
In questo articolo ci occuperemo di tre proprietà previste nel modulo Compositing and Blending Level 1. Queste proprietà introducono nei CSS la possibilità di gestire il modo in cui un elemento si fonde cromaticamente con gli elementi sottostanti. È l'implementazione nativa nei fogli di stile dei cosiddetti Blend modes (opzioni di fusione) di cui è possibile fruire in programmi di grafica come Photoshop o Gimp. Non a caso il modulo è stato proposto e sviluppato dal team Web Platform di Adobe.
mix-blend-mode
Iniziamo la nostra analisi dalla proprietà mix-blend-mode. Serve a impostare una modalità di fusione per un qualunque elemento HTML (ma anche SVG) rispetto agli elementi che sono posti dietro all'elemento stesso, al suo sfondo diremmo.
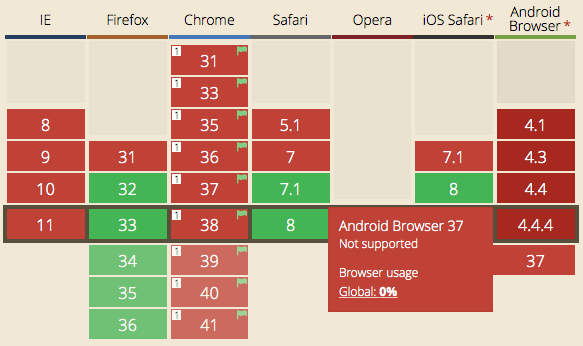
Analizzando la tabella di compatibilità di Can I Use, ricaviamo questo schema del supporto sui browser:

Per attivare su Google Chrome il supporto a mix-blend-mode è necessario, come per altre funzionalità sperimentali, aprire la pagina di configurazione all'URL chrome://flags e abilitare l'opzione 'Attiva funzioni Web Platform sperimentali', chiudere tutte le finestre del browser e riavviare.
Esempi con mix-blend-mode
La proprietà mix-blend-mode può assumere uno dei seguenti valori:
normal | multiply | screen | overlay | darken | lighten |
color-dodge | color-burn | hard-light | soft-light |
difference | exclusion | hue | saturation | color | luminosityTali valori sono tutti supportati dai browser in grado di gestire la proprietà, con l'eccezione di Safari, che al momento non supporta i valori hue, saturation, color, luminosity.
Chi ha usato almeno una volta i blend modes in Photoshop avrà notato come tali valori ricalchino quelli delle opzioni di fusione tra livelli presenti nel programma di Adobe.

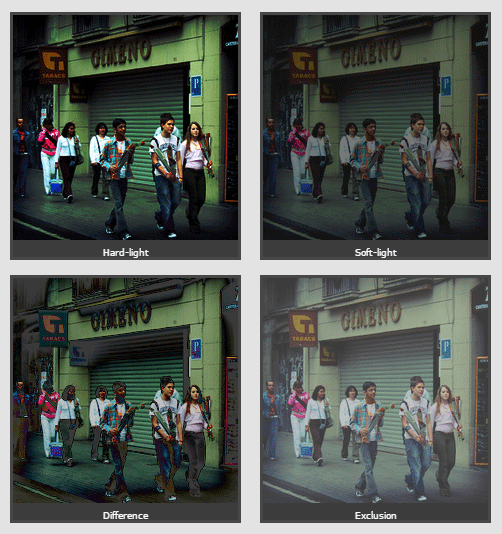
Per rendere evidente la modalità di implementazione della proprietà e l'effetto che si ottiene, abbiamo preparato una sorta di galleria/demo in cui alla stessa immagine sono state applicate le varie opzioni di blending. La fusione, in ciascun caso, avviene rispetto al colore di sfondo dell'elemento che contiene l'immagine. Potete modificare l'esempio variando questo colore per verificare l'esito.
A livello di codice CSS è tutto definito in una sola riga di codice, basta applicare la proprietà sull'elemento per cui vogliamo impostare una particolare modalità di fusione:
#img-1 {mix-blend-mode: normal;}
#img-2 {mix-blend-mode: multiply;}
#img-3 {mix-blend-mode: screen;}
#img-4 {mix-blend-mode: overlay;}
#img-5 {mix-blend-mode: darken;}
#img-6 {mix-blend-mode: lighten;}
[...]Tutto molto intuitivo, dunque. Specie quando si lavora con immagini, nel definire una modalità di blending bisogna solo essere consapevoli del modo in cui ciascuna di esse reagisce rispetto al nero e al bianco. Sintetizzando:
- uno sfondo nero lascia l'immagine immutata con i valori
screen,lighten,differenceedexclusion; restituisce il nero in tutti gli altri casi tranne che conhard-lighteluminosity(esempio); - uno sfondo bianco lascia l'immagine immutata con i valori
screenemultiply; restituisce il bianco in tutti gli altri casi tranne che conhard-light,difference,exclusioneluminosity(esempio);
Se si imposta uno sfondo trasparente (background: transparent;), di default la fusione avverrà con lo sfondo dell'elemento che si trova dietro a quello reso trasparente. In questo ulteriore esempio, le immagini andranno a fondersi con il grigio chiaro che fa da colore di sfondo al contenitore della galleria. Ecco il codice che ci interessa:
#griglia li {
border: 5px solid #066ac8;
display: inline-block;
width: 300px;
margin: 10px;
background: transparent;
}isolation
Se vogliamo evitare questo comportamento, dobbiamo applicare all'elemento che fa direttamente da sfondo la proprietà isolation con il valore isolate. In questo modo un elemento si fonderà solo con il suo elemento-sfondo diretto e non con quelli che stanno dietro. Ecco come abbiamo modificato il codice nell'altra demo:
#griglia li {
border: 5px solid #066ac8;
display: inline-block;
width: 300px;
margin: 10px;
background: transparent;
isolation: isolate;
}Otteniamo in questo caso le immagini con l'aspetto normale perché di fatto vanno a fondersi con uno sfondo che non ha colori in quanto trasparente.
Effetto fade con i blend modes
Tutto ciò può essere sfruttato per ottenere interessanti effetti di transizione come una galleria di immagini con effetto fade.
Nell'esempio che proponiamo abbiamo applicato alle due immagini una diversa opzione di fusione, screen sulla prima, multiply sulla seconda:
#img-1 > img {mix-blend-mode: screen;}
#img-2 > img {mix-blend-mode: multiply;}Vogliamo che sull'hover l'immagine appaia nel suo aspetto originario. Saremmo tentati di creare una transizione applicata alla proprietà mix-blend-mode, variando il suo valore per impostarlo su normal. Purtroppo, le proprietà di blending nei CSS non possono essere animate. Dobbiamo ricorrere ad uno stratagemma.
In base a quanto abbiamo visto prima, sappiamo per esempio che screen contro uno sfondo nero lascia l'immagine nel suo aspetto originario. Bene, ci basterà allora applicare la transizione sull'hover al colore di sfondo del div che contiene l'immagine, modificandolo dall'azzurro iniziale al nero. Ecco il codice:
/* Impostazioni iniziali del div che contiene l'immagine */
#img-1 {
isolation: isolate;
background-color: #066ac8;
transition: background-color 0.5s ease-in;
}
/* Modifica dello sfondo sull'hover */
#img-1:hover {
background-color: black;
}Analogamente possiamo agire sulla seconda immagine, impostando però lo sfondo sul bianco, visto che con il valore multiply riporta l'immagine allo stato normale:
#img-2 {
isolation: isolate;
background-color: #066ac8;
transition: background-color 0.5s ease-in;
}
#img-2:hover {
background-color: white;
}Risultato identico si ottiene se si setta sull'hover uno sfondo trasparente (demo).
Applicare mix-blend-mode a un titolo
Come si è accennato, mix-blend-mode può essere applicata a qualunque tipo di elemento HTML. In questa demo abbiamo assegnato ai titoli h1 e h2.
h1 {
font-size: 72px;
mix-blend-mode: overlay;
}
h2 {
font-size: 46px;
mix-blend-mode: color-burn;
}Si noti come l'effetto abbia un impatto maggiore quando lo sfondo è rappresentato da un'immagine (come nella testata) rispetto a quando è rappresentato da un colore solido (il titolo che apre la parte di testo).
background-blend-mode
La terza proprietà che analizzeremo è background-blend-mode. A differenza di mix-blend-mode, gestisce il modo in cui vanno a fondersi i diversi livelli impostati come sfondo di un elemento: un'immagine con il colore solido di sfondo, due immagini impostate come sfondo con il colore, un'immagine con un gradiente, etc.

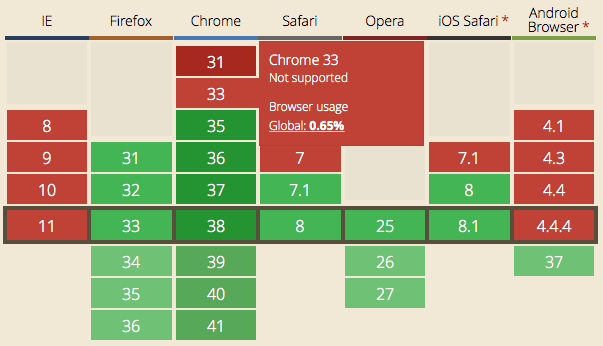
Il supporto sui browser è attualmente più ampio rispetto a mix-blend-mode. Se si prendono in considerazione le versioni più recenti dei principali browser, si vedrà che all'appello manca solo Internet Explorer 11.
La definizione della proprietà è molto intuitiva. All'elemento a cui vogliamo applicare l'effetto dovremo assegnare, nello scenario più semplice, un colore e un'immagine di sfondo, per poi assegnare una delle opzioni di fusione già viste. Ecco il codice CSS rilevante dell'esempio (lo sfondo è relativo a un div con id img-1:
#img-1 {
background-color: #066ac8;
background-image: url(pict.jpg);
background-blend-mode: screen;
}La demo presenta anche l'effetto fade, giusto per far notare come si possa implementare anche seguendo questa via.
Proseguiamo con una variazione sul tema. In quest'altra demo abbiamo aggiunto, poiché i CSS lo consentono, un'altra immagine di sfondo. Entrambe andranno a fondersi, con i metodi di fusione impostati, con il colore solido impostato attraverso background-color:
#img-1 {
background-color: red;
background-image: url(pict.jpg), url(griglia.jpg);
background-blend-mode: screen, multiply;
}Come si vede, quando si hanno sfondi multipli, per background-blend-mode si possono impostare, separati dalla virgola, più opzioni.
Chiudiamo con una demo che mostra in azione gli effetti di blend ottenibili usando come sfondo un immagine/gradiente. Ecco ancora una volta il codice:
#img-1 {
border: 5px solid #066ac8;
width: 300px;
height: 300px;
margin: 10px auto;
background-color: red;
background-image: linear-gradient(left, rgb(241, 196, 15) 0%, rgba(224, 227, 229, 0) 100%), url(pict.jpg);
background-blend-mode: screen, multiply;
}Conclusioni
Come si vede, si tratta di proprietà in grado di allargare enormemente gli orizzonti degli effetti grafici ottenibili con i soli CSS. Come in tanti altri casi, il limite sembra essere unicamente quello della creatività. Intanto, ecco una serie di esempi avanzati raccolti su Code Pen da Bennett Feely.